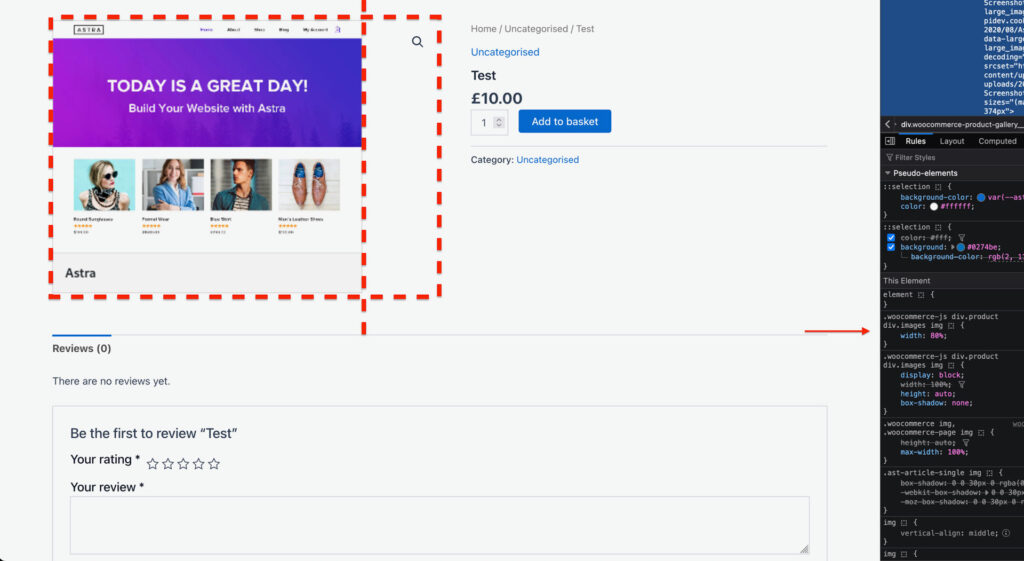
We noticed recently that there was a bug with the WP Astra theme. Specifically how it rendered a product’s featured image in Firefox at 80% width.
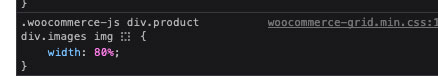
The issue is that in a Firefox browser, the choice of the decerning developer ;-), the WP Astra theme was setting the image width to 80%, resulting in a goofy-looking product page.


We’ve been pushing for the fix to be released in the next versions of WP Astra, but to date, nothing has been forthcoming.
Thankfully, the fix for this, if you’re facing it, is a simple bit of CSS that you can put into your style.css in your child theme.
Just add the following and you’re good to go!…
@-moz-document url-prefix() {
.woocommerce-js div.product div.images img{
width: 100%;
}
}