UK Gift Aid & Donations for WooCommerce
Accept charitable donations from anywhere on your WooCommerce site, including at the checkout. You can enable a UK Gift Aid consent for all products, or for specific products. You can also disable the UK Gift Aid option if you just need a robust donations plugin.

Licences for this plugin need to be renewed each year

100% No-Risk, Money Back Guarantee!
Over the next 14 days, if our plugins aren't right for you, we’ll refund 100% of your money. No questions asked!
- Description
- Enable Gift Aid
- Accept Donations
- Export CSV
- Integrations
- Custom Styling
- Code Snippets
- Actions & Filters
- Changelog
- Reviews (19)
About UK Gift Aid for WooCommerce
Add a Gift Aid checkbox to your WooCommerce store’s checkout page. This is specifically for UK Gift Aid, which is a tax relief scheme for UK charitable organisations, but the plugin can be customised for any tax relief programme.
- Add a configurable customer Gift Aid Declaration box to your WooCommerce checkout.
- Enable the Gift Aid box for all purchases, or make it only available when selected eligible products are in the basket.
- Remember customers’ declarations for future/repeat donations.
- Support for subscription renewal orders, with integration for WooCommerce Subscriptions and Yith WooCommerce Subscription.
- Export Gift Aid declarations for your orders to a CSV file, for accounting purposes.
- Retrospectively adjust consent for historic orders.
- Built-in support for accepting donations at the checkout.
- Accept donations from anywhere on your site with an easy-to-use shortcode.
- Fully customisable without writing any code.
- Can also be customised by developers, if you want to do something more specific.
- Works with WooCommerce High Performance Order Storage, as well as legacy WP Post tables.
Using Gift Aid for WooCommerce
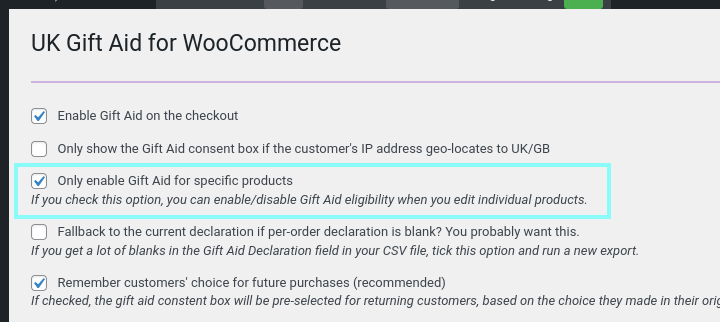
Install and activate the plugin, then go to Settings > UK Gift Aid to go over the options. Tick the box to enable Gift Aid at the checkout.
The plugin can work in either of two modes
- Always show the Gift Aid option at the checkout, regardless of what’s in the basket.
- Only show the Gift Aid box at the checkout if certain qualifying products are in the basket.
Qualifying Gift Aid Products
If you enable the option to only enable Gift Aid for specific products, you’ll see a new option when you edit products in your store.
For variable products, this option is only available at the variable-product level… not for individual variations.
At the checkout, the Gift Aid consent box will only be visible if one or more items in the basket qualify for gift aid.
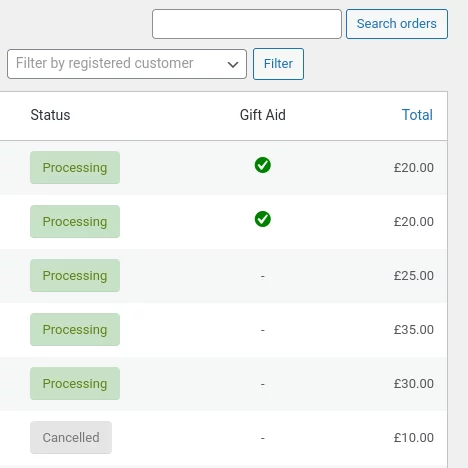
Completed Orders
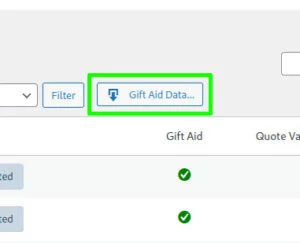
When orders have been captured (i.e. the customer has completed their purchase), the Gift Aid status is listed in the WooCommerce > Orders page at the back end of your website.

Accept Donations
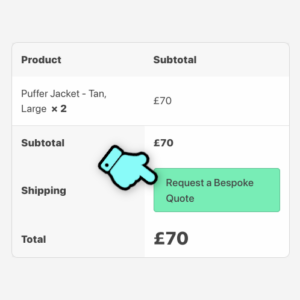
To accept donations, you need a product to act as your “donation product”. The product’s price (in the cart) will be changed dynamically, depending on what the customer has pledged.
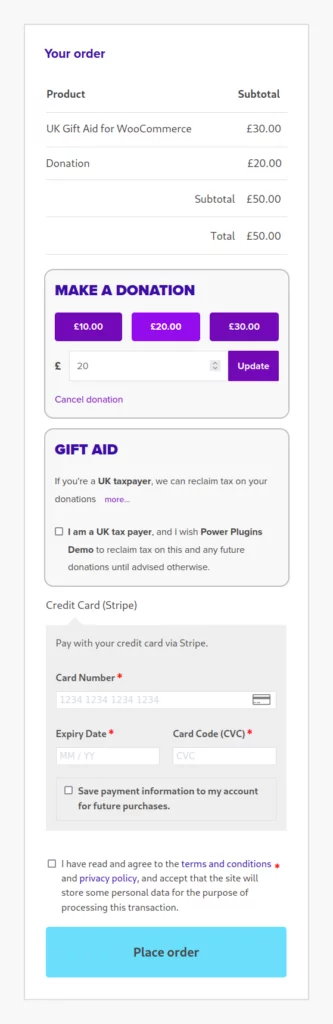
Accept Donations at the Checkout
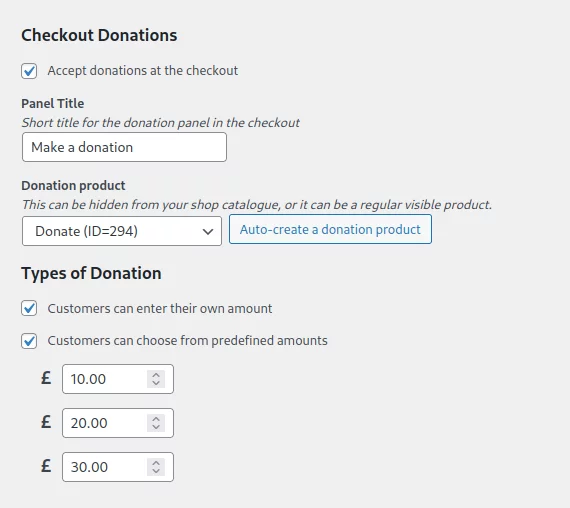
In Settings > UK Gift Aid, enable the setting to accept donations.
Click the “Auto-create a donations product” button to get started This will create a new product with a cost of zero, and hidden from your catalogue so it won’t affect the shop’s layout. It will also enable Gift Aid eligibility for the new product.
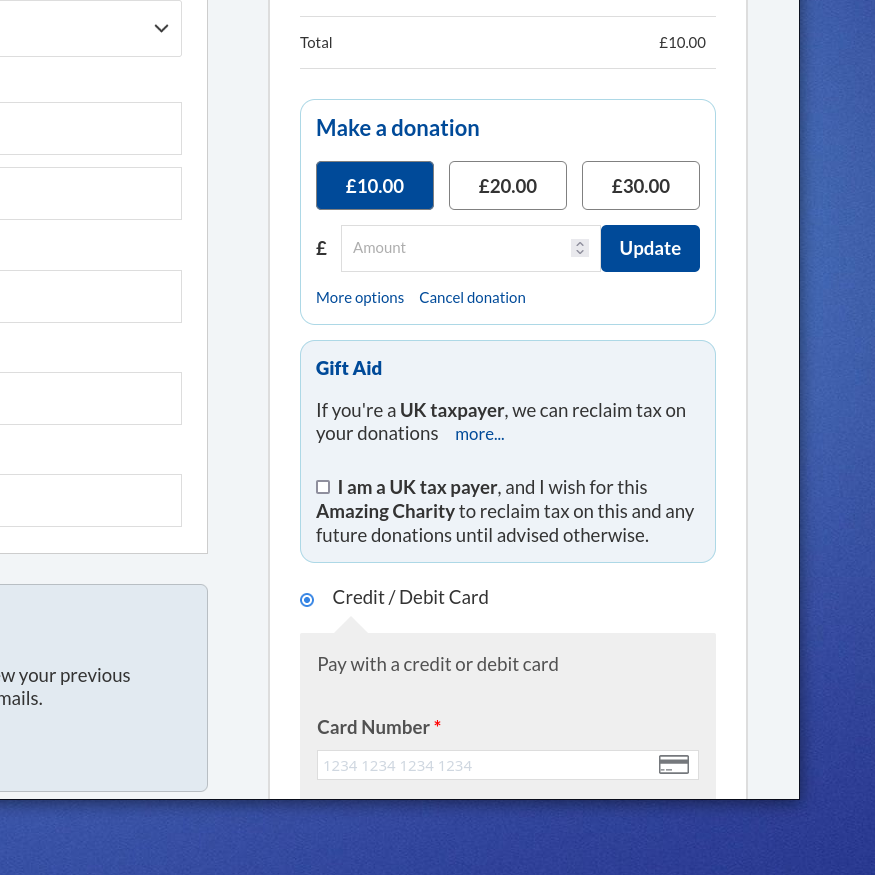
At the checkout, you can either accept preconfigured amounts, custom amounts, or both.
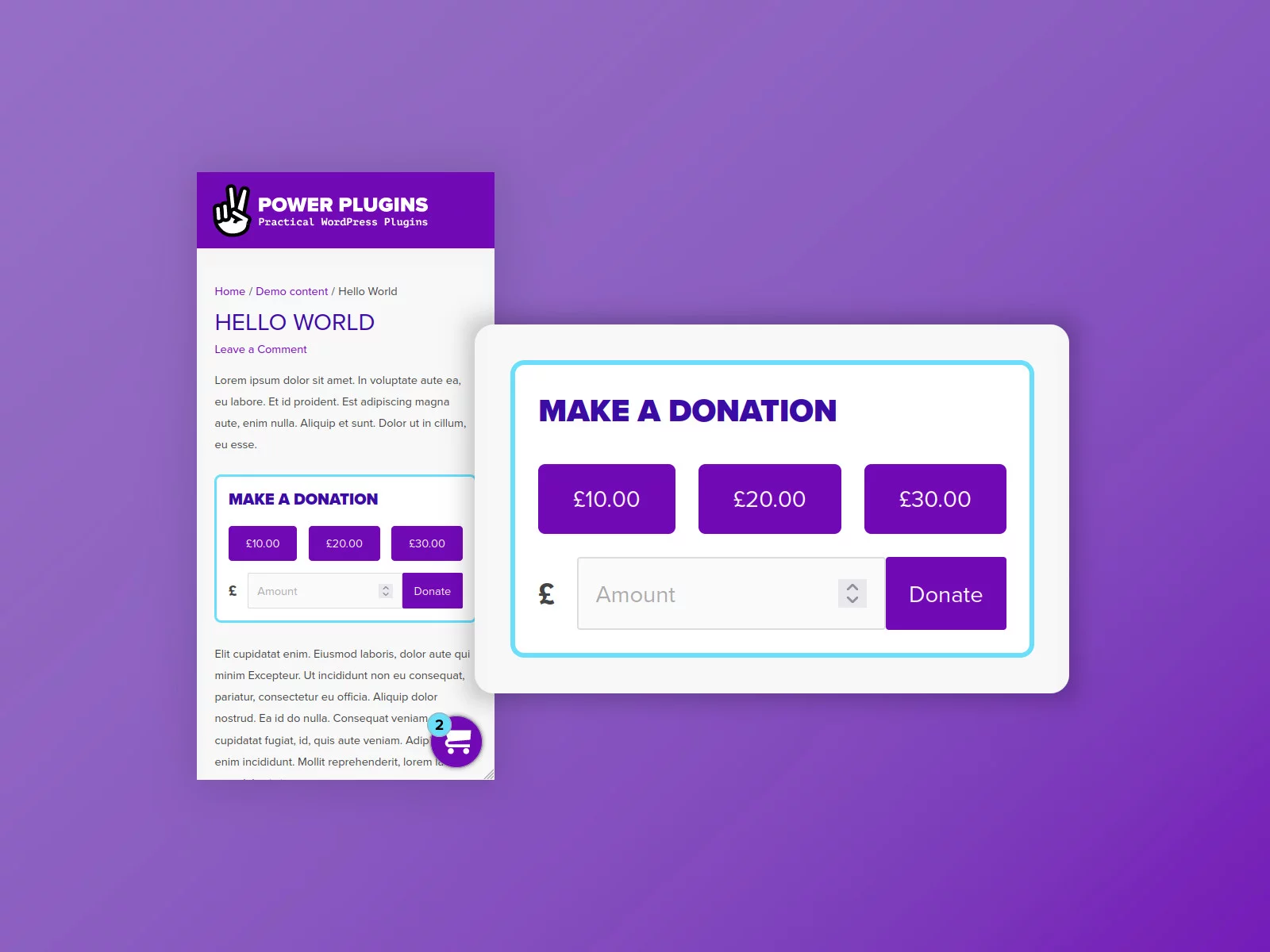
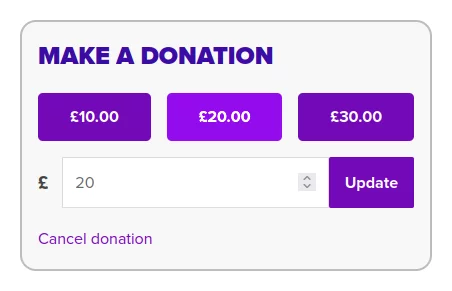
Accept Donations Anywhere on your Site
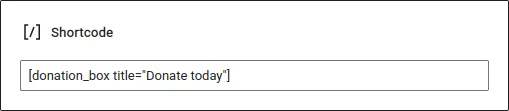
You can use the “donation_box” shortcode to include the “Make a Donation” box anywhere on your site. Id you don’t give it any parameters, your customers will be able to select from pre-defined amounts you’ve defined in the settings page.
| Parameter | Notes / Default | Example |
|---|---|---|
| title string | Specify a custom title for the box. Defaults to what’s in Settings > UK Gift Aid | title="Donate today" |
| buttons boolean | Enable/disable the pre-defined amounts. Defaults to what’s in Settings > UK Gift Aid | buttons="false" |
| custom boolean | Enable/disable the custom amount box. Defaults to what’s in Settings > UK Gift Aid | custom="false" |
| h int | The heading-level to use for the title. Default is 3 i.e. <h3>Your Title</h3> | To use <h4> as the title elementh="4" |
Custom Styles for the Pill Buttons
If you want to override or adjust the style of the buttons yourself, you can use the following CSS selectors to do so. This should work when using the shortcode, and on the checkout page. You can this to your child theme’s style.css, or in the Additional CSS section of the Customiser:
/**
* Pre-defined donation amount buttons.
*/
.checkout-donation-custom button.button,
a.checkout-donation-pill.button {
background-color: transparent;
border: 2px solid #2EA3F2;
color: #2c80e8;
padding: 0.7em;
}
.checkout-donation-custom button.button:hover,
a.checkout-donation-pill.button:hover {
background-color: #f2f2f2;
border-color: transparent;
color: #0c71c3;
}Custom Template
If you want to do something more advanced with the checkout donations box, you can create your own PHP template.
In the plugin’s folder, go into public-templates/checkout and copy the “accept-donation.php” file into woocommerce/checkout within your WordPress child theme.
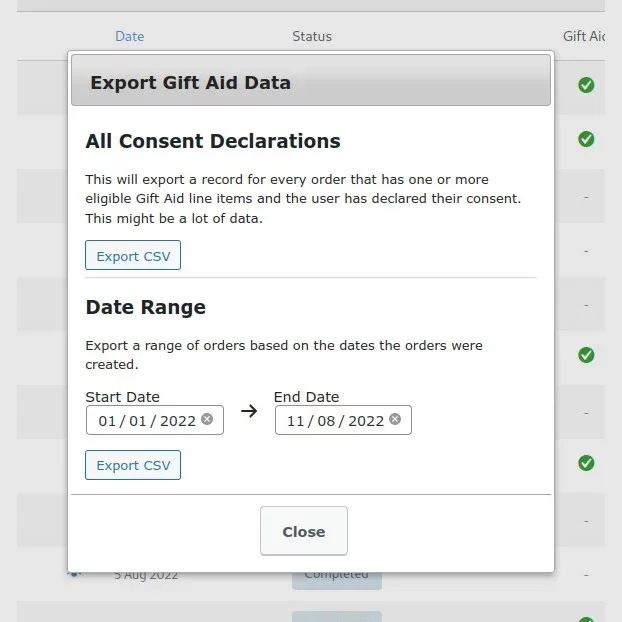
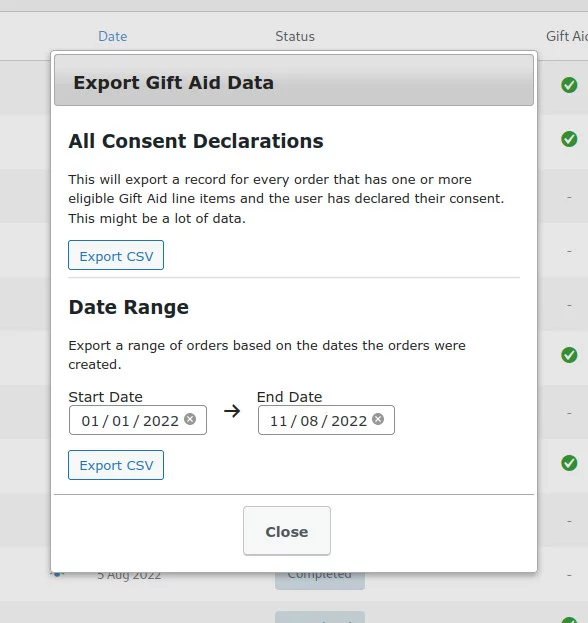
Export CSV Data
Data Export Notes
- The dates relate to when an order was created, not necessarily when it was paid.
- Only orders that have a status of “Processing” or “Completed” are included in the export.
- Each record in the export represents an order line item. So, if an order has three items that are eligible for gift aid, and the user has given their consent, that system will put three records into the export file – one for each item.
Integrations
Woo Donations
If you prefer to use the Woo Donations plugin to capture donations (rather than use the built-in checkout donations functionality), it’s easy to set up.
Configure Woo Donations
Install and enable the “Woo Donations” plugin and our “UK Gift Aid for WooCommerce” plugin.
> Donation, enable donations on the checkout page.

This will place the donation box on the checkout, but the panel is inserted before the billing details. Don’t worry – we’ll can change that shortly.
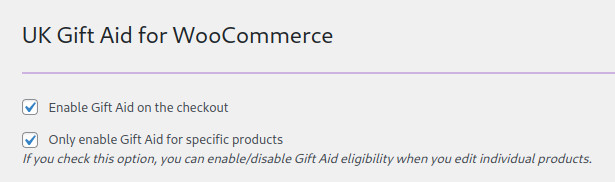
Configure UK Gift Aid for WooCommerce
In Settings > UK Gift Aid, make sure the plugin is enabled on the checkout, and that it’s only enabled for specific products

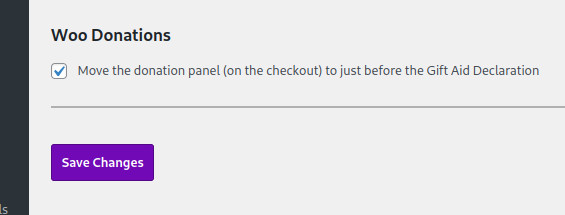
Then, enable the option to group the donations panel with the Gift Aid consent panel.

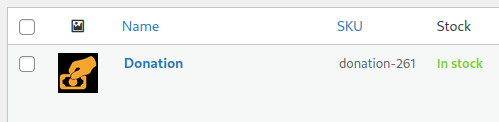
Save those settings, then go to Products and find the Donation product that was automatically created by Woo Donations.

Edit the product and enable its eligibility for Gift Aid.

You might also want to make the site Hidden in the shop’s catalogue, because it will always be available at the checkout.
That’s it. To test… go to your site’s shop and add something to your basket. Go to the checkout and you should see the Donations box. Add a donation and the Gift Aid panel consent panel will appear when the checkout page reloads.
Customise the Donation Box Styles
The charitable donation box (and shortcode) can be used straight out-of-the-box. But on some sites (particularly those using Elementor), it can be helpful to add a bit of custom CSS to tidy things up a bit.
Choose a template that close to what you need, then copy-and-paste the its CSS snippet into your site’s “Additional CSS” area (or into your custom child theme’s “style.css”). These are the CSS variables that define the layout, and you can change the values to fit your theme.
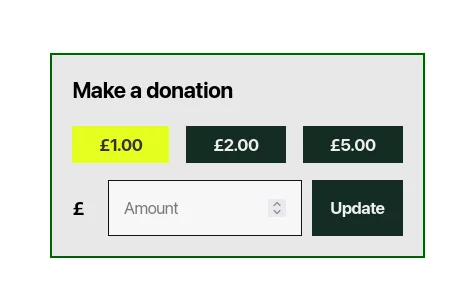
/* Green and grey donation box */
:root {
--wcukga-container-border: 2px;
--wcukga-container-padding: 20px;
--wcukga-container-background: #e8e8e8;
--wcukga-container-trim: darkgreen;
--wcukga-container-text: black;
--wcukga-container-radius: 0;
--wcukga-pill-buttons-height: 1em;
--wcukga-custom-amount-height: 2em;
--wcukga-button-radius: 0;
--wcukga-button-off-bg: #142c23;
--wcukga-button-off-text: #eeeeee;
--wcukga-button-on-bg: #e4ff20;
--wcukga-button-on-text: #333333;
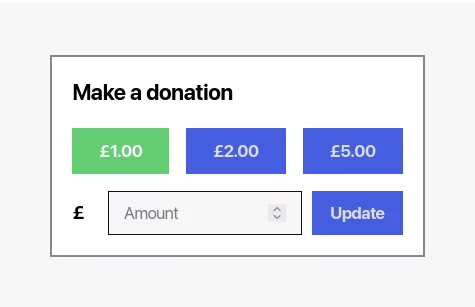
}/* Blue, green and white donation box */
:root{
--wcukga-container-border: 2px;
--wcukga-container-padding: 20px;
--wcukga-container-background: white;
--wcukga-container-trim: #888;
--wcukga-container-text: black;
--wcukga-container-radius: 0;
--wcukga-pill-buttons-height: 1.5em;
--wcukga-custom-amount-height: 1em;
--wcukga-button-radius: 0;
--wcukga-button-off-bg: #455ee0;
--wcukga-button-off-text: #ddd;
--wcukga-button-on-bg: #61CE70;
--wcukga-button-on-text: #fff;
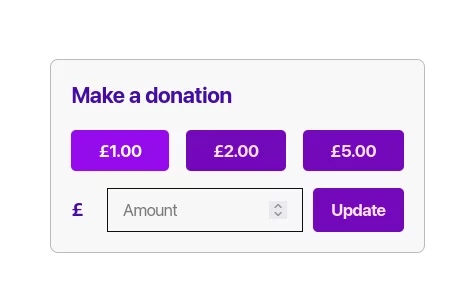
}/* Power-purples donation box */
:root{
--wcukga-container-border: 1px;
--wcukga-container-padding: 20px;
--wcukga-container-background: #f8f8f8;
--wcukga-container-trim: #bababa;
--wcukga-container-text: #420ea4;
--wcukga-container-radius: 8px;
--wcukga-pill-buttons-height: 1.2em;
--wcukga-custom-amount-height: 1.2em;
--wcukga-button-radius: 5px;
--wcukga-button-off-bg: #7309ba;
--wcukga-button-off-text: #ffe5ff;
--wcukga-button-on-bg: #940ceb;
--wcukga-button-on-text: #fff;
}Once you’ve got your variables in there, paste the following snippet after your variables then save your changes.
/**
* Apply donation-box styles from the CSS variables
*/
body .checkout-donation-pills * {
line-height: var(--wcukga-pill-buttons-height);
}
body .checkout-donation-panel {
border: var(--wcukga-container-border) solid var(--wcukga-container-trim);
background-color: var(--wcukga-container-background);
color: var(--wcukga-container-text);
padding: var(--wcukga-container-padding);
border-radius: var(--wcukga-container-radius);
}
body .checkout-donation-custom button.button,
body a.checkout-donation-pill.button {
background-color: var(--wcukga-button-off-bg);
color: var(--wcukga-button-off-text);
text-decoration: none;
border-radius: var(--wcukga-button-radius);
}
body .checkout-donation-custom button.button:hover,
body a.checkout-donation-pill.button:hover,
body a.checkout-donation-pill.button.current-donation-amount {
background-color: var(--wcukga-button-on-bg);
color: var(--wcukga-button-on-text);
}
body .checkout-donation-custom {
display: flex;
flex-direction: row;
gap: 10px;
}
body .checkout-donation-custom * {
line-height: var(--wcukga-custom-amount-height);
}Save your CSS and reload the site to check that the new styles come through correctly.
Customising the Plugin
To use these examples, paste the snippet(s) into your theme’s functions.php file.
Dynamic Gift Aid Product Eligibility
An easy way to make all products in a particular category eligible for Gift Aid. You can replace “product_cat” with “product_tag” to tag Gift Aid products, instead of selecting by category.
Information For this snippet to work, you need to check the option to enable gift aid for specific products, otherwise the filter won’t get triggered.
/**
* Mark all products in the "subscriptions" category as being eligible for
* Gift Aid.
*/
function custom_is_gift_aid_applicable_to_product(bool $is_applicable, int $product_id) {
if (has_term('subscriptions', 'product_cat', $product_id)) {
$is_applicable = true;
}
return $is_applicable;
}
add_filter('uga_is_gift_aid_applicable_to_product', 'custom_is_gift_aid_applicable_to_product', 10, 2);Pre-Select the Consent Check Box for Existing Customers
Information If you use this snippet, be absolutely sure that you are respecting your customers’ actual consent.
/**
* Pre-select the checkbox for all existing customers.
*/
function custom_does_this_user_prefer_gift_aid($is_preferred) {
if (!empty($user = wp_get_current_user())) {
$is_preferred |= in_array('customer', (array) $user->roles);
}
return $is_preferred;
}
add_filter('does_this_user_prefer_gift_aid', 'custom_does_this_user_prefer_gift_aid', 10, 1);Pre-Select the Consent Check Box for Everyone
Information If you use this snippet, be absolutely sure that you are respecting your customers’ actual consent.
/**
* Pre-select the checkbox for all customers.
*/
add_filter('does_this_user_prefer_gift_aid', '__return_true');Personalise the Consent Message
If the user is logged-in, inject their name into the consent message to make it more personal.
/**
* Personalise the Gift Aid consent message.
*/
function custom_gift_aid_consent($message) {
if (!empty($user = wp_get_current_user())) {
$message = sprintf(
'I, <strong>%s</strong>, am a UK tax payer, and I wish Example Charity to reclaim tax on this donation.',
$user->display_name
);
}
return $message;
}
add_filter('gift_aid_consent', 'custom_gift_aid_consent', 10, 1);Add a Custom Column to the CSV Export
To add a new column to the Gift Aid consent CSV export spreadsheet, you need to hook two filters. One to add the new column, and the other to render the value for each row (order).
/**
* Add custom column(s) to the Gift Aid Consent CSV export.
*
* @param array $field_names The default list of field names.
*
* @return array The modified array of field names.
*/
function custom_export_gift_aid_consent_field_names($field_names) {
$field_names['order-note'] = 'Customer Order Note';
return $field_names;
}
add_filter('export_gift_aid_consent_field_names', 'custom_export_gift_aid_consent_field_names', 10, 1);
/**
* Adjust row values for the Gift Aid Consent CSV export.
*
* @param array $row_values Standard field values for the row/order.
* @param WC_Order $order The The WooCommerce order object for this row.
* @param int $product_id The Product ID for the order line item.
* @param int $variation_id The Variation ID for the order line item, if it is a product variation
* Zero if the line item is not a product variation.
*
* @return array The modified array of values.
*/
function custom_export_gift_aid_consent_row_values($row_values, $order, $product_id, $variation_id) {
$row_values['order-note'] = wp_strip_all_tags($order->get_customer_note());
return $row_values;
}
add_filter('export_gift_aid_consent_row_values', 'custom_export_gift_aid_consent_row_values', 10, 4);Action & Filter Hooks
| Hook | Parameters | Notes |
|---|---|---|
| does_this_user_prefer_gift_aid filter : bool | $is_preferred | Does the current user prefer to have the Gift Aid checkbox pre-selected at the checkout (e.g. from a previous purchase). |
| is_uk_gift_aid_applicable_to_cart filter : bool | $is_applicable | This is true if one or more products in the cart qualify for Gift Aid, or if the plugin is configured to always show the option at the checkout. This filter lets you apply custom logic to determine whether or not to show the option at the checkout. |
| gift_aid_short_message filter : string | $message | Override the standard short message in the checkout box. |
| gift_aid_more_info filter : string | $message | Override the standard “more info” message in the checkout box. |
| gift_aid_consent filter : string | $message | Override the actual consent message that’s adjacent to the check box. |
| checkout_donation_pill_count filter : int | $pill_count | The number of checkout donation options/pills. Default value is three. |
| export_gift_aid_consent_field_names filter : array | $field_names | Modify the columns that are output in the gift aid consent CSV export. This is an associative array of "field-slug" => "Column Title" where field-slug can by anything you want when adding new columns. If you override this to return an empty array, the export will be aborted. |
| export_gift_aid_consent_row_values filter : array | $row_values $order $product_id $variation_id | Modify the row values for an order that is eligible for export. $order is a WC_Order object.$product_id and $variation_id are integers ($variation_id is zero if it is the line item is not a product variation) |
Changelog: UK Gift Aid for WooCommerce
Version 1.20.0
Released: 2025-05-06
- Updated the CSV export report so it works with Bedrock (removed legacy inclusion of wp-load.php).
- New setting to customise the "amount" placeholder text in the donation box.
- Add/remove a CSS class "has-donation" from the donation box if the current donated amount is non-zero. This makes it easier to restyle the box in the two different cases.
- We've started to refactor the code to pass phpcs with the WordPress rule set. This is a work in progress but will not affect functionality.
Version 1.19.0
Released: 2024-12-18
- Added the uga_before_admin_order_consented_info and uga_actions_admin_order_consented_info, so you can inject additional info into the edit order page for gift aid orders.
- Added an option to remove make it easy to remove the Additional Information tab from the Donate single product page - it doesn't serve much use for donations.
Version 1.18.0
Released: 2024-06-01
- Added a new option to make it easy to display the gift aid consent box at different locations on the checkout page, like before the order review box.
Older releases
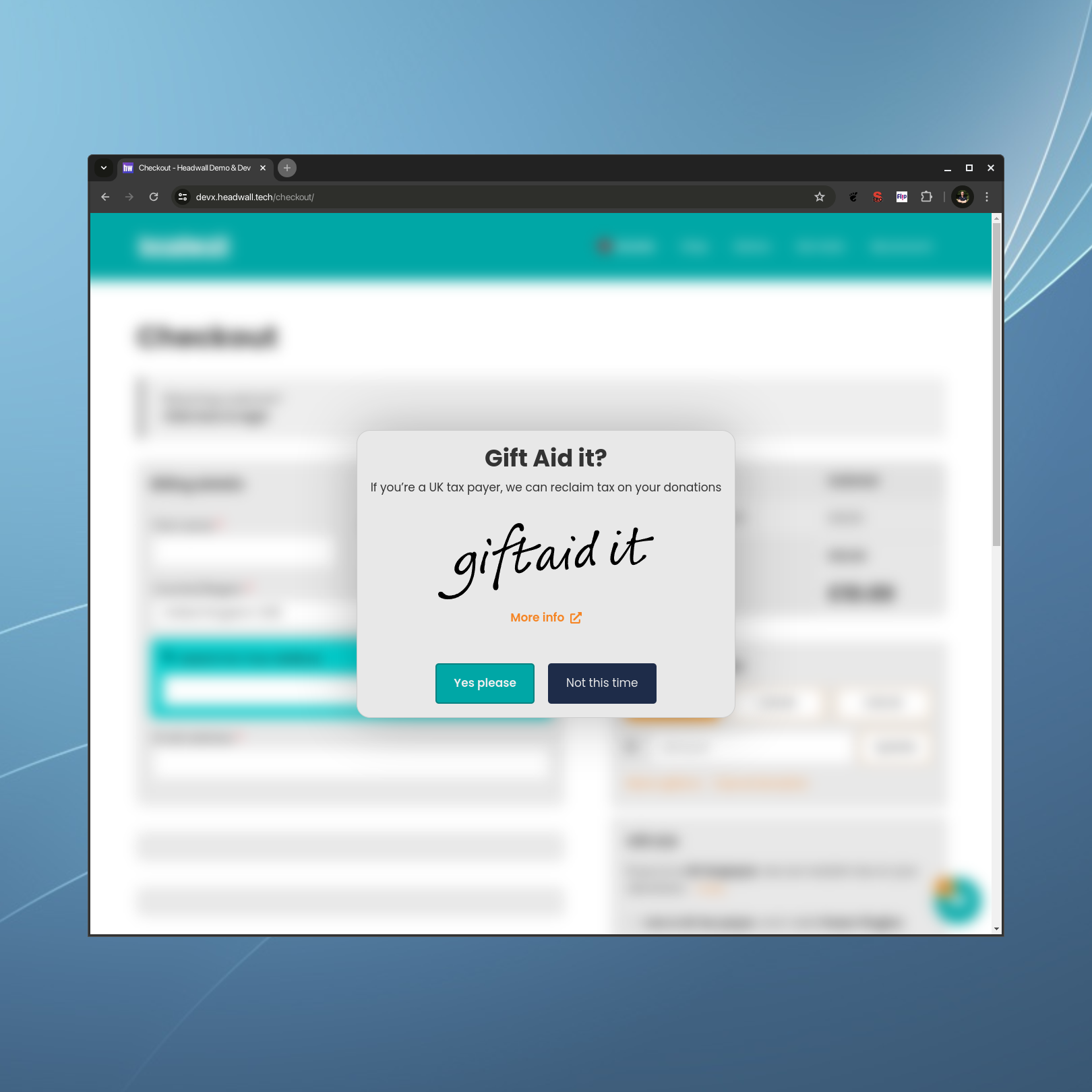
- Added a new option to enable a modal consent popup on the checkout if one or more eligible items are in the cart, and the user hasn't already consented to Gift Aid. By default, the popup is not enabled.
- Added the ""variation" option to the donation_box shortcode. You can pass either a variation id or a variation SKU so the donation box (shortcode) doesn't have to fallback to the donation product's default variation. This option does nothing if your donation product is not a variable product.
- Added a new option to the Gift Aid Export when per-product eligibility is enabled. You can now export all gift aid eligible order line items, whether or not they were consented. Useful for internal reporting purposes.
- New integration for the Yith Subscription plugin
- Added a new setting to make it easy to change the title of the Gift Aid box on the checkout page.
- Added a new PHP filter at product level, "uga_is_gift_aid_applicable_to_product". Use this to dynamically set gift aid eligibility at product level, e.g. if you want all products in category "giving" to be eligible.
- Added billing_email to the Export Gift Aid Consent CSV report
- Minor adjustment to the JavaScript on the donation box buttons when it's used in the checkout - to improve compatibility with Barn2's Fast Cart plugin.
- Fixed a display issue on the Order admin page, where the gift aid status would sometimes show as "yes". The issue did not affect the data export - just what was visible in the orders admin table.
- Added a new option to deactivate Gift Aid at the checkout if the user's IP address does not geo-locate to UK/GB. You need to have your WooCommerce geo-location configured correctly for this to work. This option is not enabled by default.
- Better handling of the new option to exclude donations from the cart-page subtotal and in the checkout page order-review section.
- Added a new option to the "Accept Donations" box shortcode. If you pass ajax=false then the box will be rendered as a standard HTML form without the JS dependency. This is useful if you want the donation box on the front page of your site and you want to speed up page-load. It's also good if your shortcode is within a popup, or some other part of the DOM that might cause JavaScript initialisation to be bypassed.
- Add a new URL GET handler so you can use links with URLs like /?donate=auto to add a standard/sensible/minimum donation amount to the user's cart and redirect them to the checkout. Useful if you want to add a "Donate" option to a nav menu, or if you want to add "Donate Now" buttons/links to your content and side bars.
- Added an option to exclude the donated amount from the WooCommerce Free Shipping minimum-spend calculations (not enabled by default, as it's a new option)
- Added an option to use the current configured site-wide declaration message in the CSV export for orders that have "blank" in the Declaration field. This only affects legacy orders, as all new orders capture the declaration message as it was configured when the order was created.
- Some back-end components were rewritten to support WooCommerce High Performance Order Storage.
- We now capture the "I am a UK tax payer..." message at the checkout and save it against the order (when a customer makes a gift aid declaration).
- This new text declaration is available in the data export spreadsheet
Adjusted how the export consents report works. Instead of relying on a wp-admin/...php file for the URL, we now serve it through a URL rewrite.
This should fix issues when hosting providers block direct access to PHP files within a plugin's directory.
- Added a new option to enable/disable the additional short message at the checkout only (i.e. hide it on the product page and in the shortcode)
- More work on the Ajax mode so the "Cancel donation" link hides/shows properly
- Added support for entering a value of 0 (zero) into the custom donation amount to cancel the current donation pledge
- Better detection at the checkout of when the Gift Aid consent box is required
- Added a new option to inject a short optional message just before the donation amounts in the donation box.
- Follow-up fix to the recent adjustment to the optional "more info".
- Added a new option to the WC UK Gift Aid Settings so you can enable/disable the "more info" button in the Gift Aid Consent box at the checkout.
- Changed the donation box on the checkout page to use Ajax calls when changing the donation amount. This is to avoid the customer's billing details being reset on a page load/refresh.
- Extended the consent export CSV to include Product ID and Variation ID (for variable products)
- Extended the "export_gift_aid_consent_row_values" filter for customising the export CSV to include the Product ID and (optional) Variation ID
- Added new filters so you can extend/customise the CSV data output when extracting user consents. You can use this to apply custom logic or prevent certain rows from being exported.
- Added two new locations in the user My Account area where you can insert the Gift Aid Consent box, on the "edit-account" endpoint.
- Customers can now update their Gift Aid consent in the WooCommerce My Account area.
- New integration for the official WooCommerce Subscriptions.
- New integration for the RightPress "Subscriptio" plugin.
- Subscription renewal orders will pick up the customer's saved consent preferences.
Changed the behaviour of the "Accept donations at the checkout" option, so you can now enable a Donation product (and shortcode) by leave the accept-donation box off the checkout (if you want to).
Fixed a template issue that happens on some sties where there might be a warning about "wc_get_template was called incorrectly".
Minor update to the power-plugins core library.
Added an option on the settings page so you can configure how many predefined donation amounts you want to show at the checkout and on the Donation Product page. This used to be fixed at three options, but now you can have from one up to twenty preconfigured amounts.
- The donation product now works great as a regular visible product. Set it to be a visible simple or variable product and show it in your shop's main catalogue.
- Added a "More options" link on the Make a Donation box (checkout and shortcode) if the donation product is variable.
Minor update that lets you view and edit a customer's gift aid consent at user-level (view/edit was already available at order-level). The user-level field is essentially the customer's consent-choice from their most recent (Gift Aid eligible) checkout experience.
note The "Remember customers' choice for future purchases" setting needs to be enabled for this feature to be accessible.
- New Use the "donation_box" shortcode to accept donations from anywhere on your site.
- New Added a meta box when editing a WooCommerce order so you can retrospectively update Gift Aid consent. Useful for historic orders, when you've captured user-consent by another means.
Fixed a CSS issue on Safari mobile devices that was causing the Gift Aid Consent tick-box to become too small to click in some cases. Removed CSS display:flex; and reverted to a conventional layout with a small margin around the checkbox.
Added a notification to the checkout when Gift Aid is disabled. Only visible to administrators. Helpful when setting up a new installation.
Minor update to the core libraries, and added support for gettext translations.
New built-in feature to accept donations directly in the checkout. Choose from preconfigured donation amounts, or let your customers set their own amount.
If the Woo Donations plugin is detected, there's a new option that lets you move the checkout page Donations box so it's adjacent to the Gift Aid Declaration box.
New feature : Export your Gift Aid declaration/consent for your orders. Export all, or export by date range. Accessible from the WooCommerces | Orders admin page.
Minor update to support the new power-plugins update library and core assets.
Minor bug fix when recalling customers' previously selected gift aid choice.
Fixed an issue where some products weren't correctly saving the per-product "enable Gift Aid option" properly.
Fixed broken link to the power-plugins update server for automatic updates.
Initial public release.
Initial pre-release.


























Peter –
5 star plugin out of the box and 5 star support after suggesting a change to fit how Gift Aid can be used on for general admission tickets. You don’t get may plugins or plugin authors like this. Congrats Paul, £40 well spent.
Paul –
Cheers Peter – good luck with your project.
Dave –
Functionality other donation plugins simply don’t have, coupled with an incredible level of after sales support. Excellent product and service, highly recommended.
Elliot –
Thank you Dave. Glad to help 👍.
Michael –
I had to implement this plugin for a client and ran into some issues when trying to generate sub-options for the donations function. The help I got from Paul F from Power Plugins was honestly above and beyond what I typically expect from a digital service provider. He responded quickly and gave clear and concise instructions and we were able to resolve the issue in no time.
It was extremely reassuring to get that level of help and service and really made Power Plugins stand out to me for any future digital service considerations.
A Web –
This is the most powerful plugin available in the WordPress market. I’ve tried all of them, and this one stands out as the best. Paul was incredibly friendly and provided rapid support and solutions for the CSV export required by HMRC. Exceptional and speedy support from Paul!
Gareth Menagh –
Brilliant plugin for charities in the UK, simple to install and work with. Excellent rapid responses from the team for any additional concerns or queries. Highly recommend. Thanks to Paul and the team
Elliot –
Thanks Gareth. Much appreciate your kind comments.
Richard –
Very simple and easy to setup and use. We encountered an issue on installation because the plugin requires the checkout page to be in classic editor rather than blocks (apparently this will be updated soon). Found that out quickly after a very prompt response from support. Highly recommended and at a very reasonably price.
Mohammed –
Very pleased with the UK Gift Aid & Donations plugin for WooCommerce.
While I was sold on how useful this plugin is, I needed a feature to allow Gift Aid eligibility for all items in a category.
I contacted the developers at 9:59am, and Paul was very quick to respond at 10:10am suggesting they could add that filter to the plugin. 2 hours later, Paul contacted me to say “we’ve implemented and tested the new filter…”
WOW! That was all I needed, so I promptly purchased the plugin, and set about implementing it – which was very straightforward.
Thank you Paul.
David –
The plugin itself is great – it works efficiently, and does exactly what it is supposed to do. Perfect. The support, however, is out of this world. I had a compatibility issue between this plugin and another one (Barn2’s Fast Cart), and the team at Power Plugins responded quickly, identified the problem, provided me with a fix, tested the fix, and kept me informed at all times. From problem to fix going live was under 24 hours. I can’t recommend them highly enough. It is unrealistic to expect even the most professionally coded of plugins to work seamlessly with every custom coded WP site out there … so as a developer you rely on the support of independent plugin producers like Power Plugins. And it is a joy to discover you can rely on their support whole heartedly. Cannot recommend them highly enough.
Andrew –
Wonderful plugin backed by knowledgable and effiicient support. 10/10.
Lawrence –
Fantastic plugin and has really helped us in achieving key functionality for a major charity in the UK.
Their support (Paul) was super responsive and within the space of maybe 90 minutes had a solution to an issue specific to our project.
10/10 for these guys. Keep up the good work.
Marcel –
Fantastic support, helped me out immediately and worked to find me a solution. Really great add-on. Thanks guys.
Richard –
This plugin is excellent, simple to set up and use. The support is second to none, I asked for a change and it was completed within a short time. Highly recommended!!
Mike Brenard –
Really great plugin. Simple to set up and works perfectly with an easy-to-use tick box for donors. I had an issue with the downloadable csv of gift aided orders not working on my server. Support replied to my initial request for help within about ten minutes and the issue was fixed with an update for the plugin with a few hours. Highly recommended
Alasdair –
The GiftAid plugin is just fantastic and works perfectly for my client’s website. I needed an adjustment to it and Paul worked on it almost immediately. Fantastic product and service.
Rajeev –
Great plugin, but it’s the support that is the star of this show! Any issues we had were fixed almost straight away. Highly recommended.
Hazel –
A very useful plugin that joins with other plugins we have on our site. Thank you.
Nigel –
Amazingly fast response to a new feature request I made. There was an update waiting for me the next day. Superb plugin. Thanks
DAVID LONGSTAFFE –
I needed to add Gift Aid to check out on donations, the site already has Woo Commerce shop activated so I first considered woo donations however, the feedback was not good. I came across UK-gift-aid-for-WooCommerce and set about contacting them about 5pm Sunday to check a few details out. By 6.30pm I had all the info I needed to make the purchase ‘amazing support response.’
Direction and installation was smooth with post install questions answered within 20 minutes ‘remember this is Sunday Evening.’ It allowed me to have Gift Aid at checkout on ‘Donation Page’ created through DIVI theme builder duplicated from my Woo product page also managed through the theme builder. I just assigned the duplicated theme to another page and edited as a ‘Donation’.
The Gift Aid function allows a tick box verification for Donations, Products sales or both together. It allows three fixed amounts you can set in the settings and a variable box that allows you to add a variable amount with a product but also allows a prefixed amount to be varied. I could not ask for a better plugin to do this job, added to an exiting Woo shop its amazing.
It allows Gift Aid documentation reports to be downloaded from the Woo Shop settings.
‘Best Service’ on any WP app or plugin and the plugin is stable with no side issues.
Much appreciated
Already looking at other plugins
james bryan –
A wonderful plugin that plays nicely with all the other plugins I had to install to achieve what I needed for my site. The donation feature at checkout is a real bonus that I wasn’t expecting and it works seemlessly and intuitively. Thank you 🙂