Product Variation Radio Buttons
Replace the WooCommerce product variation drop-downs with user-focused, mobile-friendly radio/pill buttons. Create a cleaner product page and boost the user experience of your store!

Licences for this plugin last forever 😀

100% No-Risk, Money Back Guarantee!
Over the next 14 days, if our plugins aren't right for you, we’ll refund 100% of your money. No questions asked!
- Description
- Styling & Layout
- Enable Dynamically
- Image Swatches
- Actions & Filters
- Changelog
- Reviews (9)
About Product Variation Radio Buttons
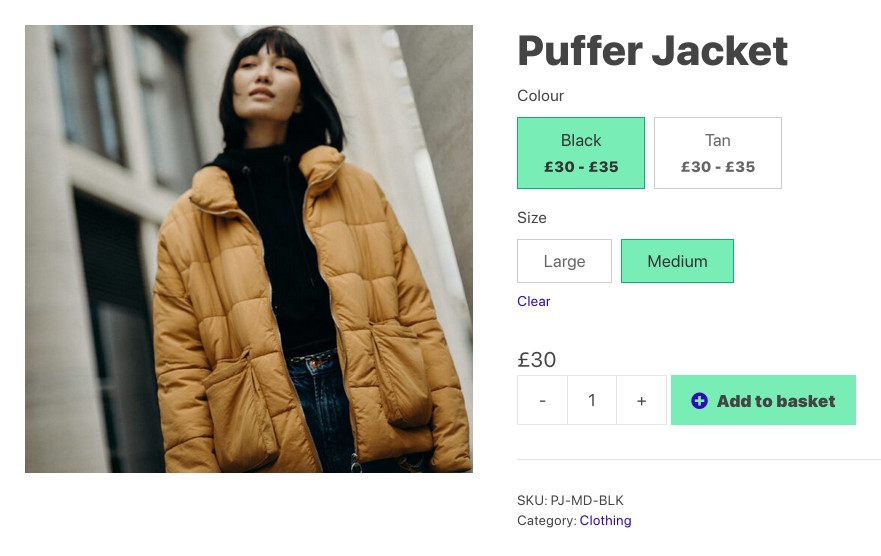
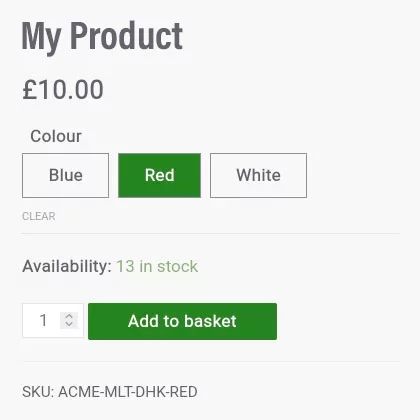
Replace the default WooCommerce variable-product drop-down lists with elegant radio buttons (pills).
Just activate the plugin and you’re away – it works straight out of the box.
- Works out of the box
- Easy to theme
- Show variation price (or price range) within the radio buttons
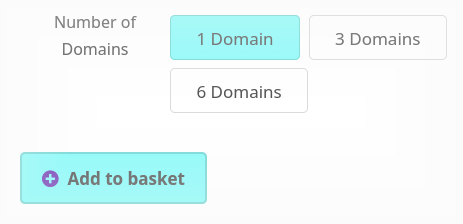
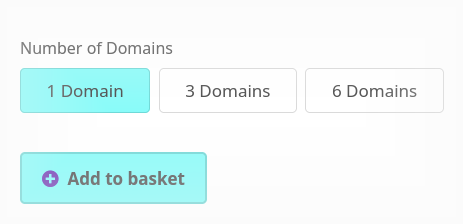
- Stack the buttons vertically or horizontally (with wrap)
- Show as regular buttons or radio buttons (with round, square or custom SVG radio style)
- Enable/disable radio buttons on a per-product basis
- Works with WooCommerce HPOS
- Developer friendly – lots of hooks and filters
- Works with a high number of variation attributes
- Great on mobile devices
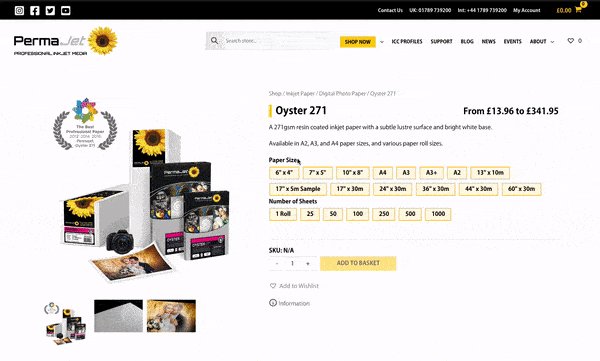
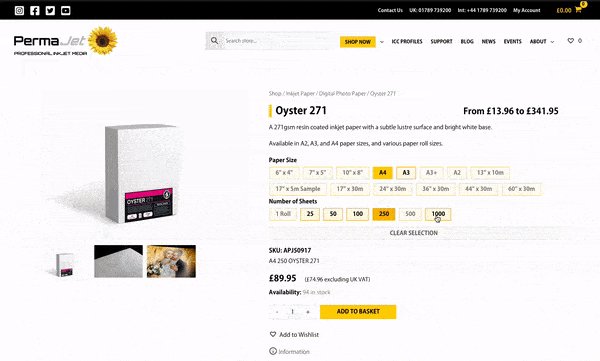
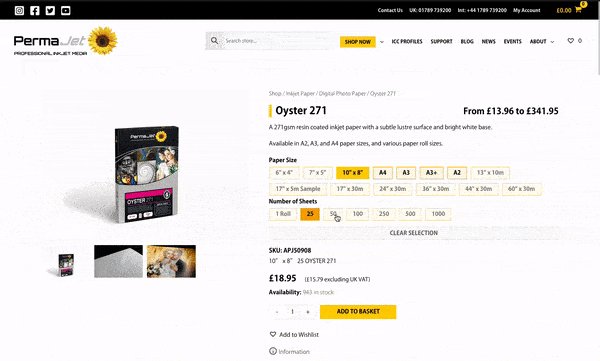
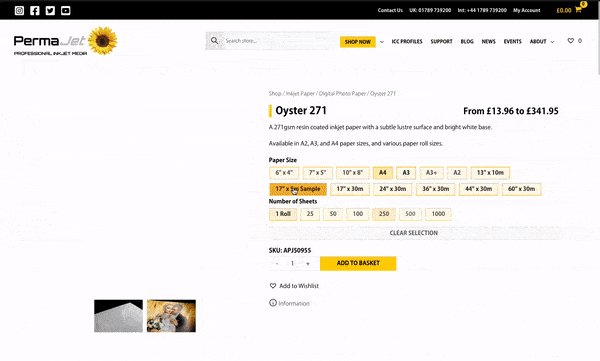
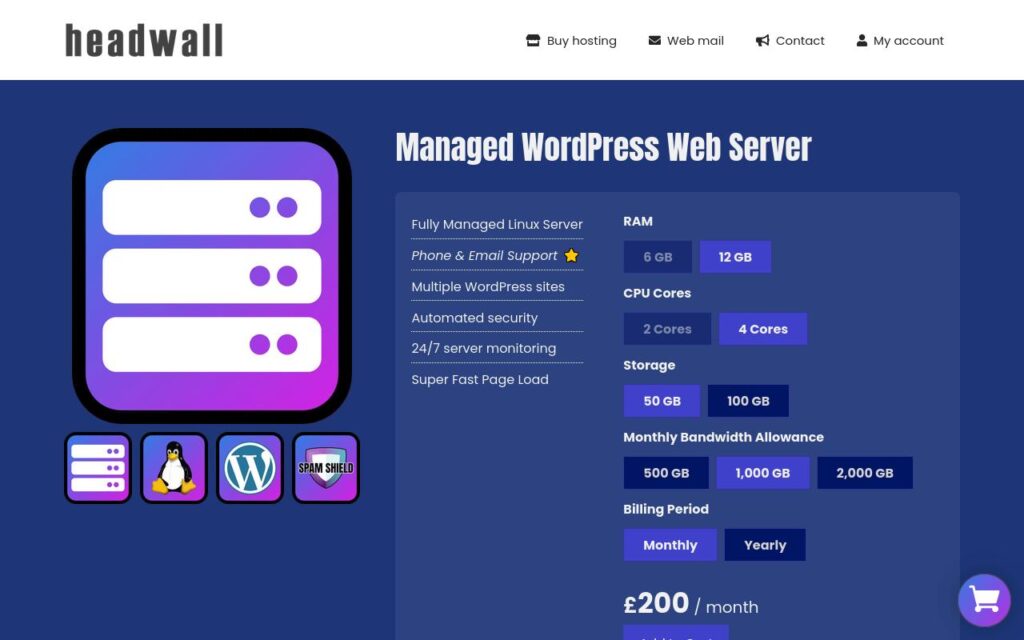
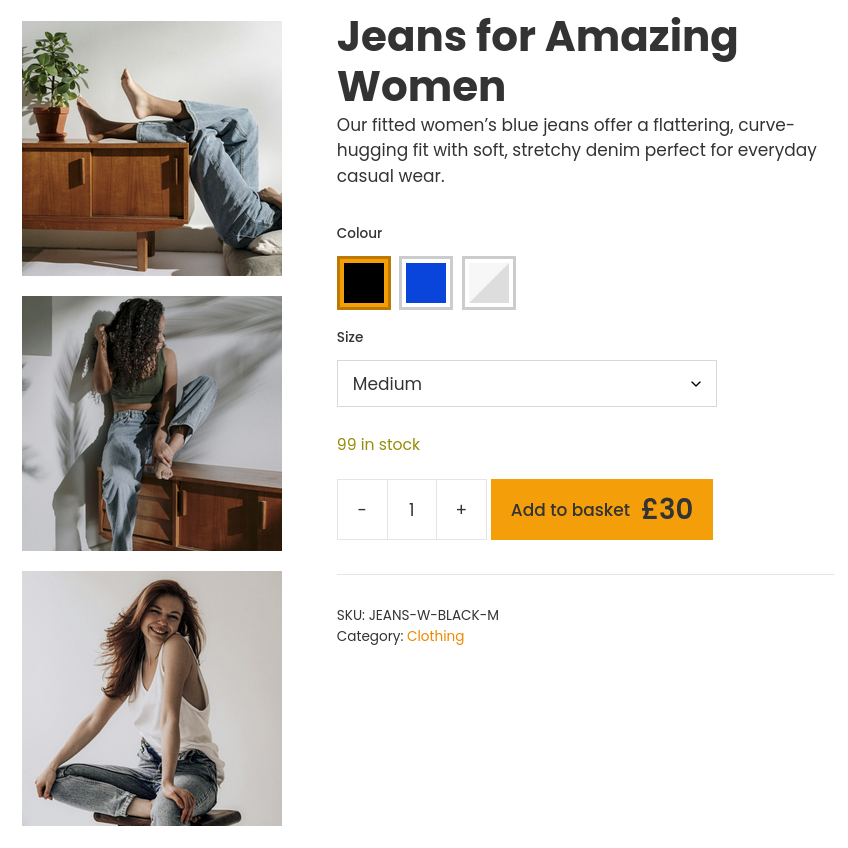
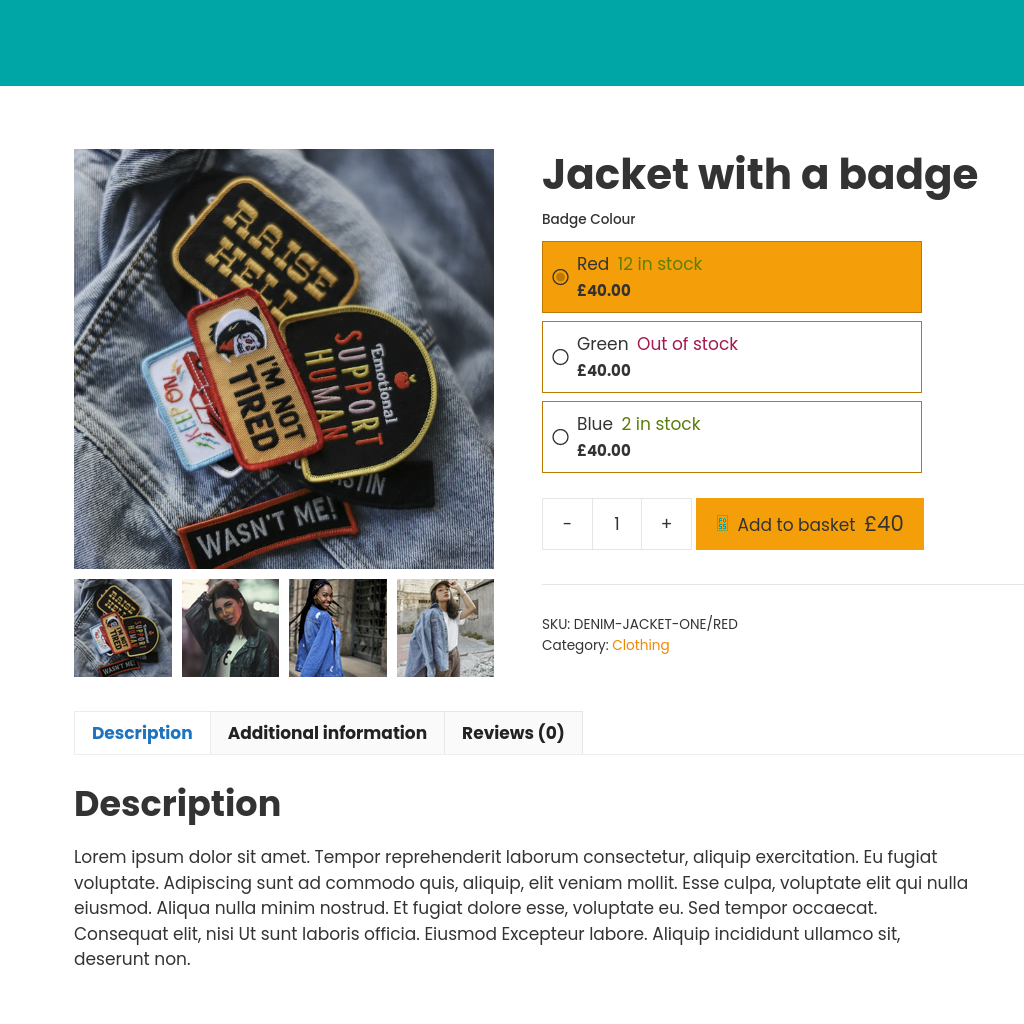
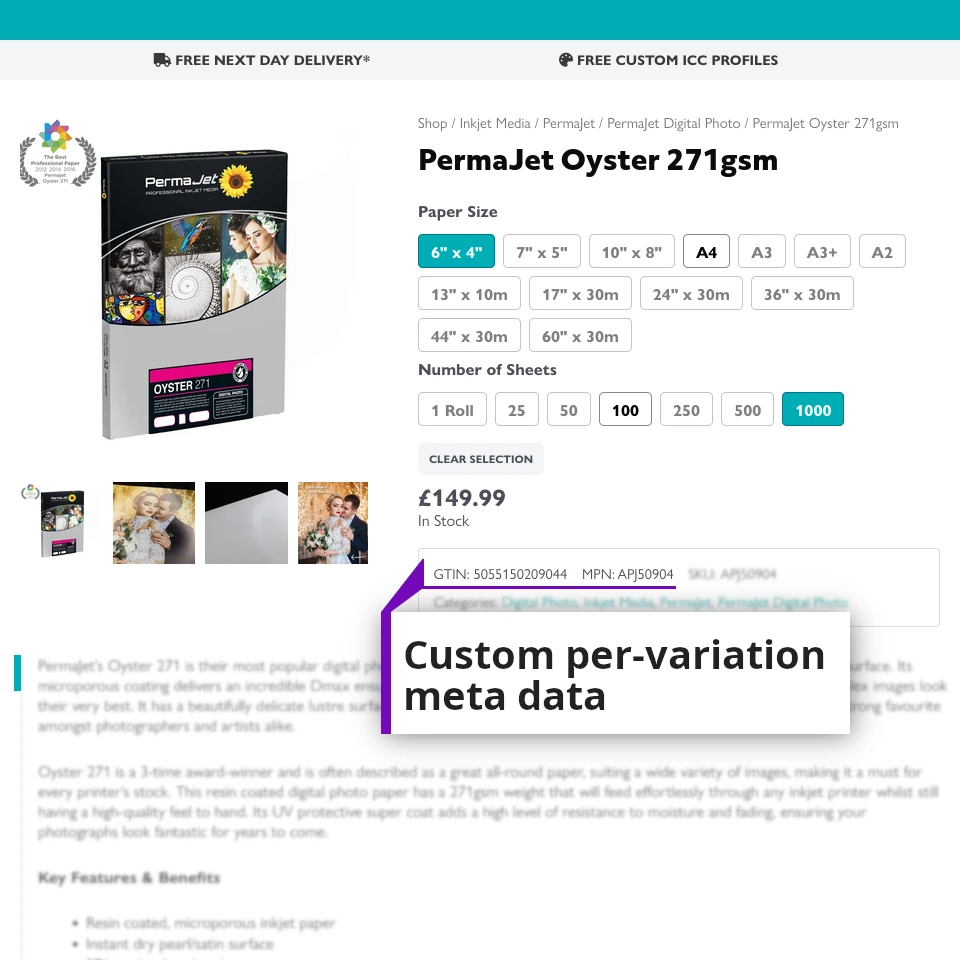
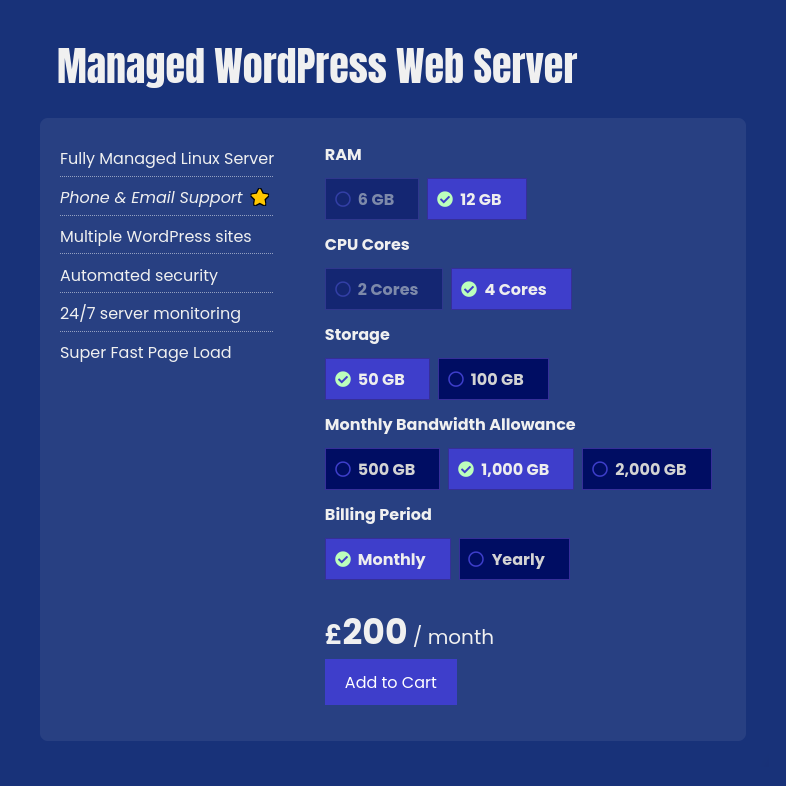
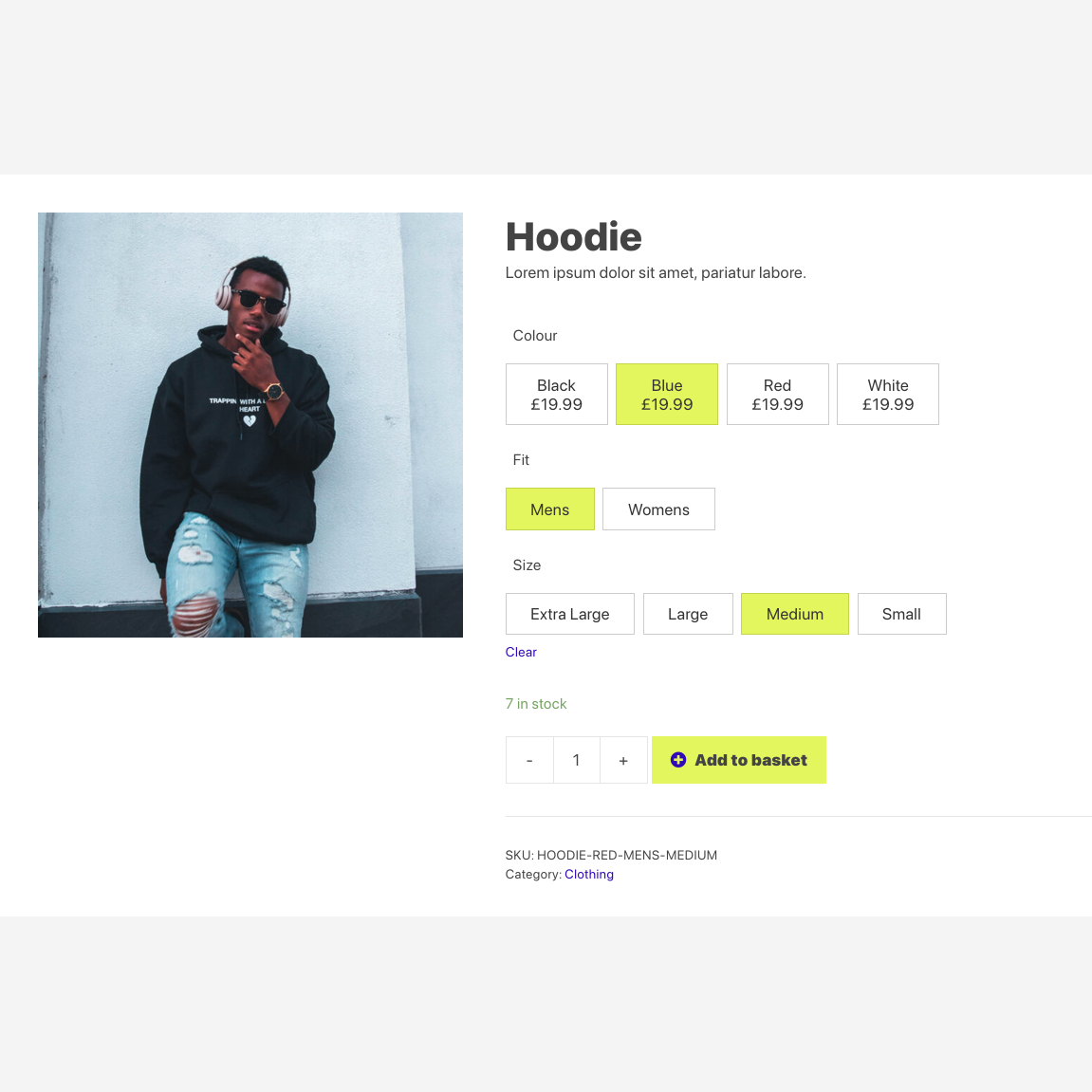
Variation radio buttons on real sites


Styling & Layout
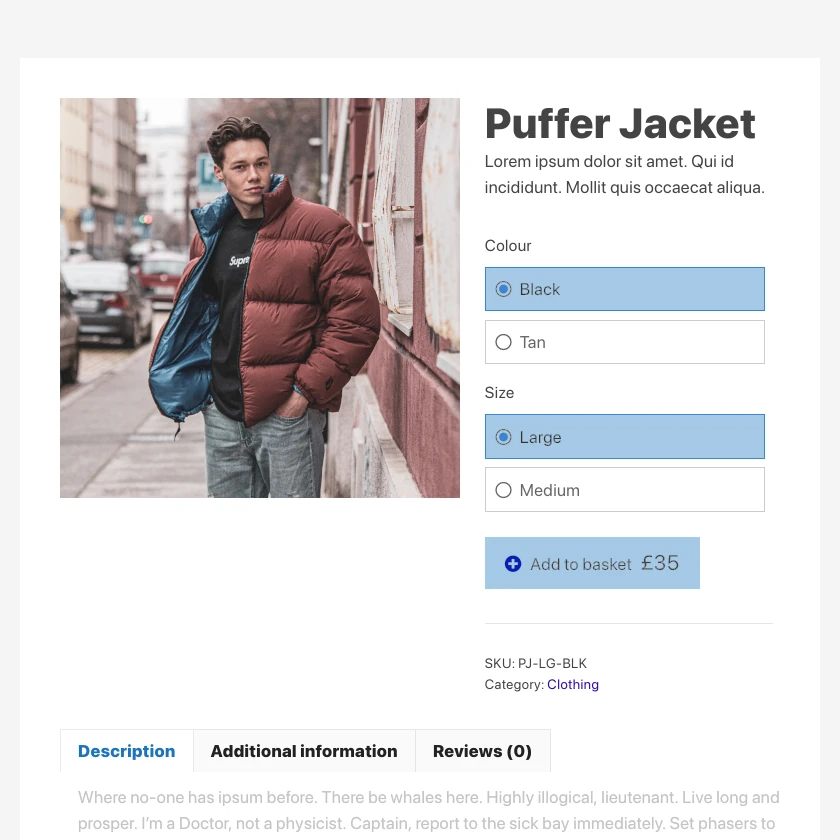
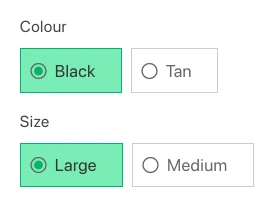
By default, WooCommerce likes to put the variation attribute labels to the side of the variation radio buttons.


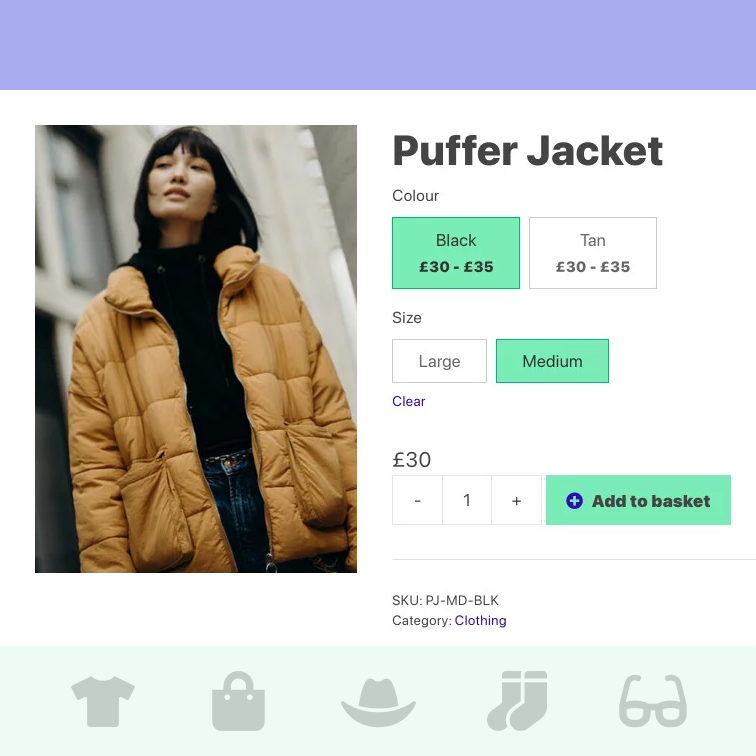
In Settings > Product Variation Pills, check the option to “Show variation labels above the pills” to create more on-screen space for the buttons.
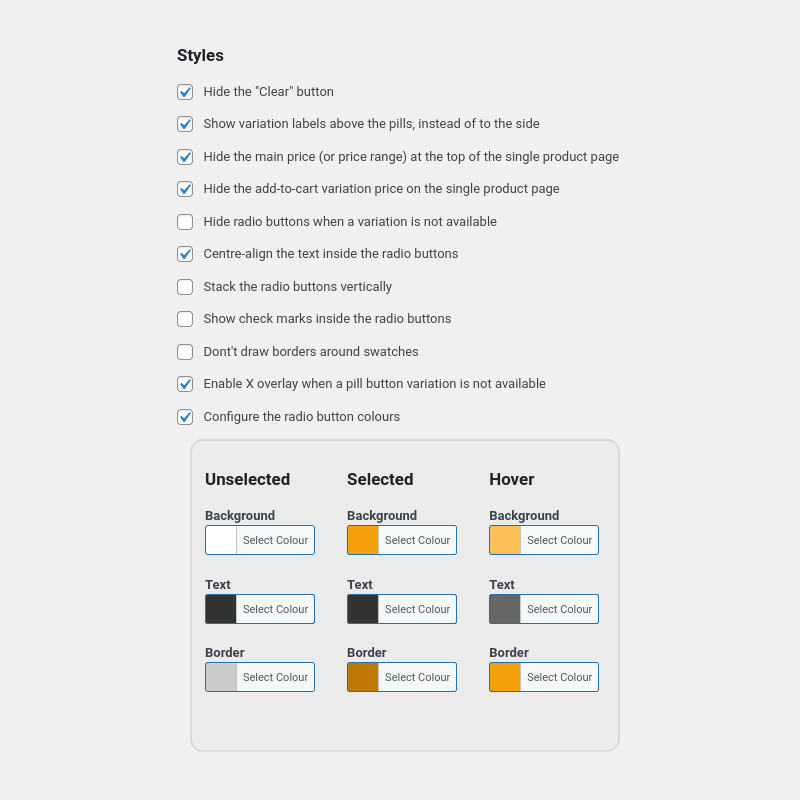
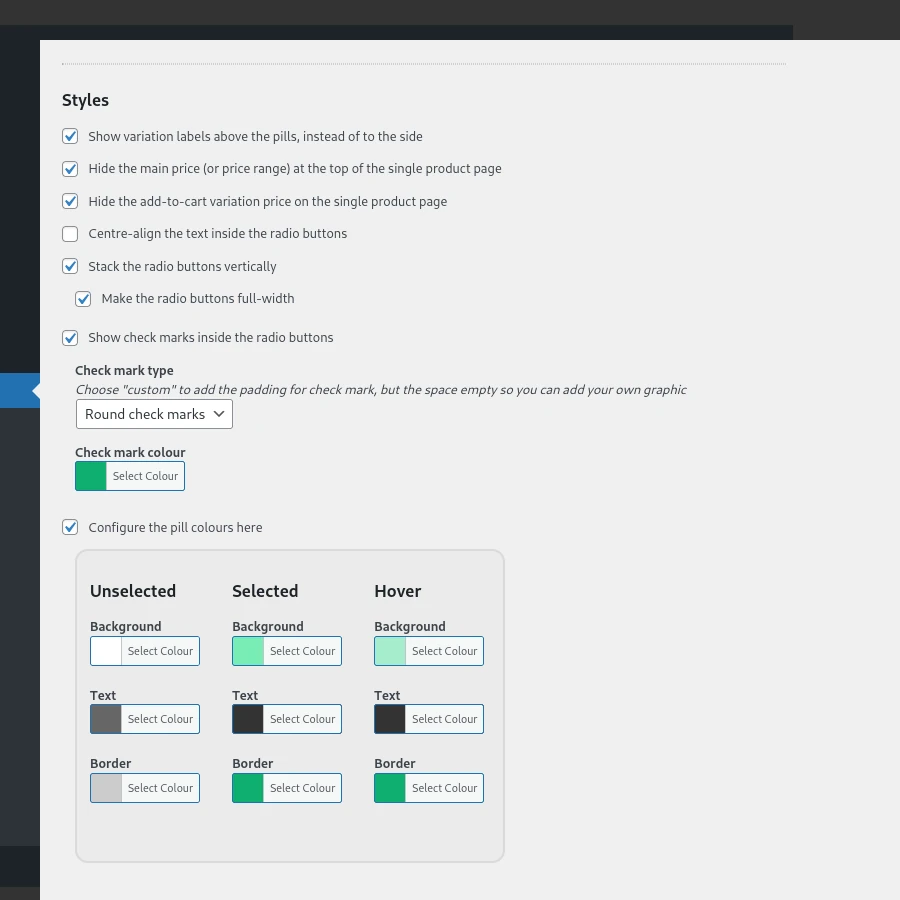
To configure the pill button colours is to to go Settings > Product Variation Pills and check the “Configure the pill colours here” option.
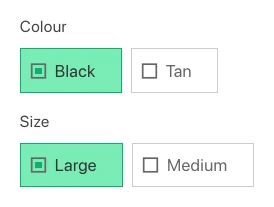
Each button has three states it can be in:
- Off / unselected
- On / Selected
- Hover
Manual styling using CSS
Here’s a simple example of how to style the pills themselves. Either copy-and-paste this into your custom child theme’s style.css file, or paste it into the Additional CSS in the Customizer. Change the colours to suit your site.
/* Unselected / off */
.pv-pills .pill label {
border: 1px solid grey;
border-radius: 0.5em;
transition: 0.3s background-color;
}
/* Selected / on */
.pv-pills .pill input[type="checkbox"]:checked+label {
background-color: purple;
color: white;
}
/* Hover */
.pv-pills .pill label:hover {
border: 1px solid black;
}To adjust the styling of the prices inside the radio buttons…
.pv-pills .pill .pv-price {
margin-top: 10px;
font-weight: 700;
font-size: 15px;
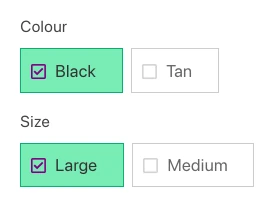
}Add check marks to the radio buttons
Use the “pvpills_check_mark_snippets” filter to add custom HTML snippets for the “off” and “on” check marks.
Add the following code to your child theme’s functions.php to use Font Awesome 5 icons for an empty square, and a square with a check:
/**
* Use Font Awesome check marks for the product variation radio buttons. The
* colour parameters come from our plugin's settings page, but you don't have
* to use them. Just return a snippet for "off" and a snippet for "on" in the
* $snippets array.
*/
function custom_pvpills_check_mark_snippets($snippets, $text_colour_on, $text_colour_off, $accent_colour) {
$snippets['off'] = '<i class="far fa-square" style="color:lightgrey;"></i>';
$snippets['on'] = '<i class="far fa-check-square" style="color:purple;"></i>';
return $snippets;
}
add_filter('pvpills_check_mark_snippets', 'custom_pvpills_check_mark_snippets', 10, 4);The $snippets array just contains two elements, “off” and “on”. Each of these is an HTML snippet, which can be an inline SVG, and image, or other tag that can pass through wp_kses_post().
Enable / Disable Pills Dynamically
If you need to disable Product Variation Pills for one or more of your products, you can hook the pvp_is_active filter. Copy and paste this example into your custom child theme’s functions.php and change the values in $disable_for_ids for your products.
/**
* COnditionally disable PV Pills for some products.
*/
function custom_pvp_is_active($is_active) {
$product = get_product();
// Product IDs where you don't want Product Variation Pills.
$disable_for_ids = array(1234, 9876);
if (in_array($product->get_id(), $disable_for_ids)) {
$is_active = false;
}
return $is_active;
}
add_filter('pvp_is_active', 'custom_pvp_is_active');Product Variation Swatches
Use the pvpill_label_html to modify the radio button labels and inject image swatches.
In your custom child theme, create a file called pv-pills-swatches.php and paste the following into it.
<?php
/**
* Product Variation Radio Button Swatches (PVRBS)
*
* https://power-plugins.com/plugin/product-variation-pills/
*/
defined('WPINC') || die();
/**
* A : Replace the radio buttons with images
* B : Add image after the label
* C : Insert image before the label
*/
const PVRBS_IMAGE_SWATCH_POSITION = 'A';
/**
* An array of product attributes that have image swatches.
*/
const PVRBS_IMAGE_SWATCH_ATTRIBUTES = array(
'pa_size',
// 'pa_style',
// 'pa_length',
// etc...
);
/**
* Render an image in the radio button for some product attribute terms.
*
* @param string $label_html The internal HTML for the dario button
* @param WP_Term $term The term for the button being rendered
* @param string $attribute_name Includes the "pa_" prefix
*
*/
function pvrbs_get_label_html($label_html, $term, $attribute_name) {
if (in_array($attribute_name, PVRBS_IMAGE_SWATCH_ATTRIBUTES)) {
$theme_version = wp_get_theme()->get('Version');
$base_uri = get_stylesheet_directory_uri();
$image_html = sprintf(
'<img src="%s" alt="%s" title="%s" />',
esc_url($base_uri . '/pv-pills-swatches/' . $attribute_name . '-' . $term->slug . '.png'),
esc_attr($term->name), // Image alt text
esc_attr($term->name) // Mouse-hover tooltip
);
if (PVRBS_IMAGE_SWATCH_POSITION == 'A') {
$label_html = $image_html;
} elseif (PVRBS_IMAGE_SWATCH_POSITION == 'B') {
$label_html .= $image_html;
} elseif (PVRBS_IMAGE_SWATCH_POSITION == 'C') {
$label_html = $image_html . $label_html;
} else {
// Unknown swatch position
}
}
return $label_html;
}
add_filter('pvpill_label_html', 'pvrbs_get_label_html', 10, 3);Next, edit your child theme’s “functions.php” file and add the following couple of lines.
// Swatches for Product Variation Radio Buttons require_once dirname(__FILE__) . '/pv-pills-swatches.php';
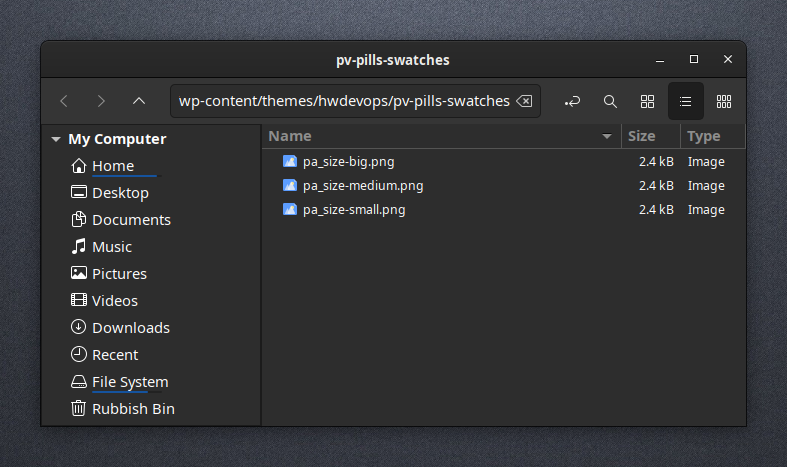
If a label’s $attribute_name is in the PVRBS_IMAGE_SWATCH_ATTRIBUTES array, it creates an image URL based in your child theme like this:
wp-content/mytheme/pv-pills-swatches/pa_size-small.png…where the file name part is:
$attribute_name "-" $term->slug ".png"Then all you need to do is create a folder in your child theme called “pv-pills-swatches” and place your swatch images in there.
If you want to set a width for the images in CSS, you can use something like this:
/**
* Image swatches in product variation buttons.
*/
.pv-pills .pill label img {
width: 3em;
}And that’s it – image swatches for your WooCommerce product variations.
Actions & Filters
| Hook | Parameters | Notes |
|---|---|---|
| pvp_is_active filter | $is_active | Returns true on single product pages if WooCommerce is installed. You can return false from this if you need to disable pill mode for some products. |
| pvp_refresh_delay filter | $delay | The delay between the page loading and PV Pills initialising, in milliseconds. Default: 50 |
| pvp_heartbeat_interval filter | $interval | PV Pills runs a heartbeat in the browser to check that the pills are not out-of-sync with what WooCommerce thinks is selected. This configures the heartbeat interval in milliseconds. Default: 250 |
| pvp_enable_diagnostics filter | $is_enabled | Return true from this filter if you want to see WooCommerce’s original drop-down selectors. This can be useful when trying to understand unexpected behaviour. |
| before_enqueue_pvpills_scripts action | Fires immediately before the PV Pills enqueues its scripts and styles. | |
| after_enqueue_pvpills_scripts action | Fires immediately after the PV Pills enqueues its scripts and styles. | |
| pvpill_label_text filter | $pill_label_text, $term, $attribute_name | The text that’s used for individual pills. By default, $pill_label_text will contain $term->name. This gets sanitised through esc_html so if you want to inject HTML into the pills, you should use pvpill_label_html instead. |
| pvpill_label_html filter | $pill_label_html, $term, $attribute_name | The raw HTML that gets inserted inside the pills. By default, this is esc_html($term->name). |
| pvpill_price_html filter | $pill_price_html, $product_id, $attribute_name, $term_slug | Get the price (or price range), wrapped in a div, that is appended to the label’s internal HTML. Return an empty string to disable showing the price inside the radio button. |
| pvp_attribute_and_term_metas filter | $product_meta | A nested array of product attribute and term data, with price ranges, slugs and variation ids. Used to determine which radio buttons have prices displayed in then, and what those price HTML snippets should look like. |
| pvpills_inline_styles filter | $styles | Override the product page inline styles. Set to an empty string to prevent injecting inline styles. |
Changelog: Product Variation Pills
Version 2.13.2
Released: 2025-03-24
- Added a new option so the user can select "unavailable" radio buttons & swatches. This is useful when a product has multiple product attributes where some combinations are available, but others are not available.
Version 2.13.1
Released: 2025-03-23
- When the display is small (mobile) the hover effects are now disabled. This gives a cleaner operation when using touch displays with the new "Allow pill buttons to be deselected" option.
Version 2.13.0
Released: 2025-03-10
- New feature: Mix and match colour swatches and drop-down lists.
- Added an option so that pill buttons (swatches) can be toggled - you can deselect them after they've been selected.
Older releases
- Minor update to fix a doing_it_wrong warning when translating text too early in the page-load with WordPress 6.7
- Added a new option to inject stock availability (stock amount and a label) into radio buttons, when a variable product only has a single variation attribute.
- Adjusted the front-end JavaScript to better support themes that make adjustments to the DOM on the WooCommerce single-product page.
- Added a new option to disable the WooCommerce "Clear" button.
- New feature to hide radio buttons that relate to unavailable variations (they are greyed-out by default).
- Fixed a stray constant that left some of the plugin in a development mode, which caused some radio buttons to try and display an image instead of their text.
- Fixed a problem when saving new additional variation meta in the admin area.
- Added a new action to the locations available for injecting the custom variation product meta (woocommerce_before_variations_form)
- Fixed a bug when using the new version of the built-in radio-button style/colour editor.
- Updated core Power Plugins library to use some code that's shared with the Variable Product Tables plugin for editing the radio button styles.
- Add support for Divi and Divi-based child themes.
- Minor update to improve the pvpills_check_mark_snippets filter for adding custom radio button check marks.
- Added a new settings option to stack the radio buttons vertically (optionally full width too)
- Added an option to make the pill buttons look like radio buttons, with customisable check-marks (round, square or custom SVGs)
- Updated de-DE, el-GR, en-GB, fr-FR and nl-NL translations. Mostly machine-translated, but curated to try and improve accuracy in context
- Added a new option to include customer product-variation meta data in the meta-area alongside SKU. Great for displaying variation-level GTIN/EAN and other custom post meta (or meta from other plugins like a Google Product Feed)
- Fixed application of the "Hide the main price at the top of the single product page" option so it only applies to variable products (not simple products)
- Added the filter, "pvpills_inline_styles" so you can override the injected inline styles (if any)
- Added a new option to add custom variation meta data in to the single product page. Useful for showing properties like GTIN and MPN when a variation is selected.
- Fixed a couple of typos in the back-end admin pages
- Added first versions of fr-FR and el-GR translations (machine-translated)
- Handle zero-price products with the word "Free" when the price is shown inside the pills
- Updated de-DE and nl-NL translations (machine translated)
- Better PHP 8.2 compatibility.
- Fixed a typo in the settings page
- Updated core Power Plugins core library
- Tidied up some filter names for the new variation attribute/term meta data.
- Removed some internal diagnostic code left-over from developing the new "show prices inside the radio buttons" option.
- Added a new option to include variation attribute prices (or price ranges) inside the radio buttons.
- Added options to hide the default WooCommerce prices on the single product page (at the top of the page, and by the add-to-cart button). Useful when the prices are within the radio buttons themselves.
- Updated translations for de-DE and nl-NL (machine-translated).
New option to layout the variation attribute labels above the radio buttons, instead of to the side (default).
- Added a checkbox so you can enable/disable the radio buttons on a per-product basis. By default, radio buttons are enabled.
Minor update to the PP Core library.
- Added support for translations.
Fixed a bug when using custom attributes as variations, when the custom attribute terms had double-quotes in them.
Better handling of when the user clicks the "Clear" button when viewing a product variation.
Added a new feature so you can override the Ajax variations threshold. If you've got products with a large number of variations and you can select invalid product combinations with "Sorry, no products matched your selection. Please choose a different combination.", this new option lets you set a higher threshold... which means you can use a higher number of variation combinations in your variable products.
Added colour pickers to the settings page so you can style the pill buttons without using CSS.
Fixed a bug when certain types of attribute term slugs could cause an element-select query crash.
Update the Power Plugins support library.
Extended the "auto-select singletons" option so it'll try to auto-select pills whenever possible. It makes for a more intuitive user experience when selecting product variations.
Added a new options to control enable auto-select of variations when only one pill is available.
Modified the front-end pill-select logic to play nicer when multiple product attributes are available.
- Minor update and package-rebuild.
- Added some new actions and filters.
- Tidied up the CSS a little.
NEW HOOKS
- do_action( 'before_enqueue_pvpills_scripts' ) fires before the PV Pills scripts/css are enqueued.
- do_action( 'after_enqueue_pvpills_scripts' ) fires before the PV Pills scripts/css are enqueued.
- add_filter( 'pvpill_label_text', $pill_label_text, $term, $attribute_name) lets you override the text inside the pills.
- add_filter( 'pvpill_label_html', $pill_label_html, $term, $attribute_name) lets you override the raw HTML that is rendered inside the pills.
- Integrate with Power Plugins updates.
- Minor code refactoring.
- Added a new function is_pvpills_frontend_required() that can be used to see if PV Pills will be used on the current page.
- Minor update
- Restructured source files. Cleaner.
- Added support for custom product attributes (as variations).
- New logic for the frontend. More robust.
- Easier to override styles at theme-level.
- Detect singleton options (terms) and auto-select them.
- Integration with proper update checking and change log.
- Initial development release.


























Sigurd –
I have tried many different swatch plugins, and most are packed with features and functionality but fail to deliver the stylish and basic elements I needed for my WooCommerce site. Then I found this plugin, installed it, and it exceeded my expectations. Not just with the essentials but also with the finer details, all with support from the developers. I am extremely pleased with it, and the cost is fantastic as well. Only 5 stars is justified.
Paul –
Thanks Sigurd. It’s great to know the plugin meets your project’s requirements 👍
James –
Excellent plugin, makes the product pages much better and works as soon as you activate it. Has a lot of options to customise and suit to your site. I had a theme related snag that I couldn’t figure out, support is second-to-none and helped me get to the bottom of it. This isn’t the first plugin I’ve bought from here and won’t be the last! Thanks again
Paul –
Cheers James. Happy to help 👍
netanel bokra –
exactly what i was looking for,
The plugin had to be adapted to my website template.
They did it for me with amazing service,
I am very satisfied!
Matthew Doyne-Ditmas –
Fantastic plugin, the support has been amazing, the team are even making a little custom change to the functionality on my request. Above and beyond!
Scott H –
Was looking for a HPOS compatible radio buttons plugin after trying a few others… this is! Does everything I want and some more. Thanks for building it.
Matt Grandbois –
Of all the plugins that achieve a similar outcome, this one is by far the most affordable, most straightforward, least-bloated, and best option out there. I love how easy it is to set up (literally with the click of a button) and that it builds off the native WooCommerce functionality rather than reinventing a clunky wheel like some other plugins. I’m excited to see what future updates and features are added, as I will much welcome them (an option to display variation prices/price ranges inside the radio buttons beneath the attribute name would be amazing). 11/10 recommend and for the price? Come on; you can’t go wrong 🙂
Paul –
Thanks for the kind words. We’ve got PHP hooks in there so you can turn the radio buttons into swatches… we’re looking at making that easier to use with some variation-level options for image and colour swatches.
Variation prices inside the radio buttons – that’s a nice idea. We’ll get that added for you.
Richard –
Excellent plugin, it does exactly what I wanted and more. I asked for an addition and it was added the same day. Excellent support….highly recommend it!
Maxime –
Great plugin, easy to use. And thank you for the great support provided.
Georg –
Nice little Plugin! Works really well and is backed by great support. Recommended!