Alt text, also known as “alt attributes” or “alt descriptions,” is a feature that allows website developers to provide a text description of an image on a webpage. This text is displayed when the image is not available or cannot be displayed for some reason.

The purpose of alternative text is to provide a text-based alternative to images for people who are blind or visually impaired, as well as for those using screen readers or text-based browsers.
For example, consider the following image of a dog:

In this example, the alternative text is “A golden retriever running in a grassy field.” If the image cannot be displayed, the alt text will be displayed instead, providing users with a description of the content of the image.
Website Accessibility and Visual Impairment
Alternative text is an important feature for website accessibility, as it allows people with visual impairments to access the content of images on a webpage. This is especially important for people who are blind or have low vision, as they rely on screen readers to interpret the content of a webpage. Without it these users would not be able to understand the content or context of the images on a website.
Search Engine Optimisation (SEO)
In addition to improving accessibility, alt text can also help with search engine optimisation (SEO). Search engines use alt text to understand the content and context of images, which can help improve the search engine ranking of a webpage. By including descriptive and relevant alt text, website developers can improve the chances of their images appearing in search results and attract more traffic to their website. More on how to improve your website’s SEO can be found here.
Website Usability
Alt text can also improve the usability of a website for users with slow internet connections or those using devices with low bandwidth. When an image is slow to load, users may become frustrated and leave the webpage. By providing a description of the content of the image in the alt text, users can understand the purpose of the image without having to wait for it to load.
Overall, it is good practice to include alt text for all images on a website. Not only does it improve the accessibility and SEO of the website, but it also enhances the user experience for all users.
However, it is important to use alternative text appropriately. It should accurately and concisely describe the content of the image. It should not be used to stuff keywords or spam the website with irrelevant information. Additionally, if an image is purely decorative and does not convey any meaningful content, it should be left blank.
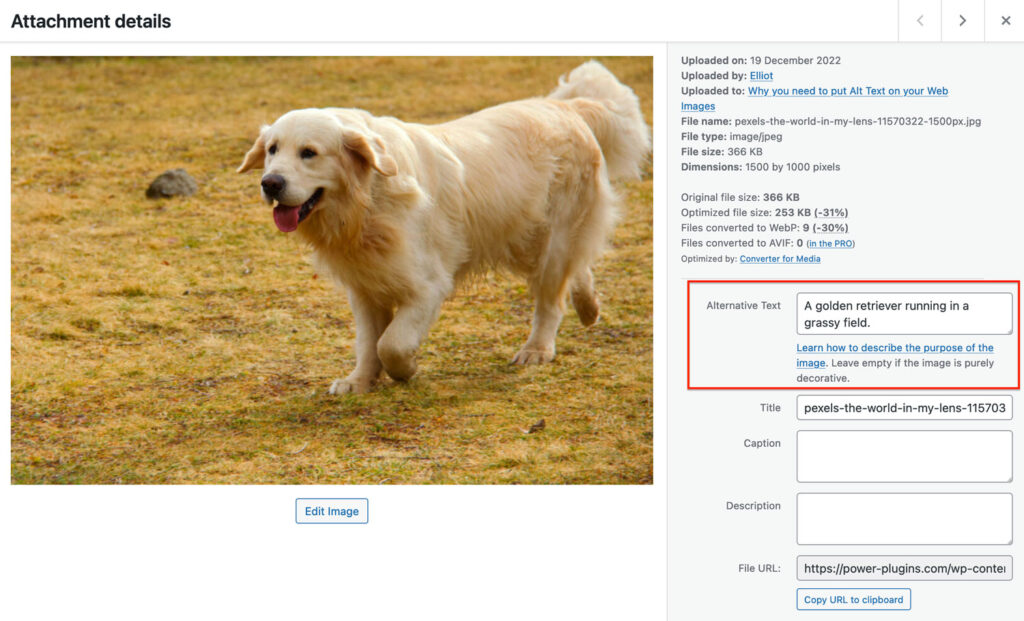
How to add Alt Text in WordPress
The easiest way to add Alternative Text in WordPress is from within the Media Library. Simply navigate to Media > Library and select the image you want to add the alt text to. In the Attachment Details add your text to the ‘Alternative Text’ box on the right-hand side.

In summary, alternative text is an important feature for website accessibility, SEO, and usability. By including descriptive and relevant alt text for all images on a website, developers can improve the user experience and search engine ranking of their website. It is important to use alt text appropriately, ensuring that it accurately and concisely describes the content of the image, while not being used for keyword stuffing or spamming.
Wait! There’s a plugin for that…
Power Plugins have developed a handy tool to assist you in ensuring you never miss an tag again! Alt Text Find and Fix is a super lightweight image highlighter that gives Administrator user roles the ability to see precisely which images are missing their valuable SEO potential. The plugin also sends email notifications when it’s detected images that need your attention. Having used it extensively on many, many websites we never launch a site without it!