Learn how to test your WooCommerce product page so it works great for your customers and for Google. Check that it loads fast, make sure search engines can index it properly, and check that customers can interact with it.
We’ll use our WooCommerce Variation Radio Buttons product page as an example for this walk-through.
Structural checks
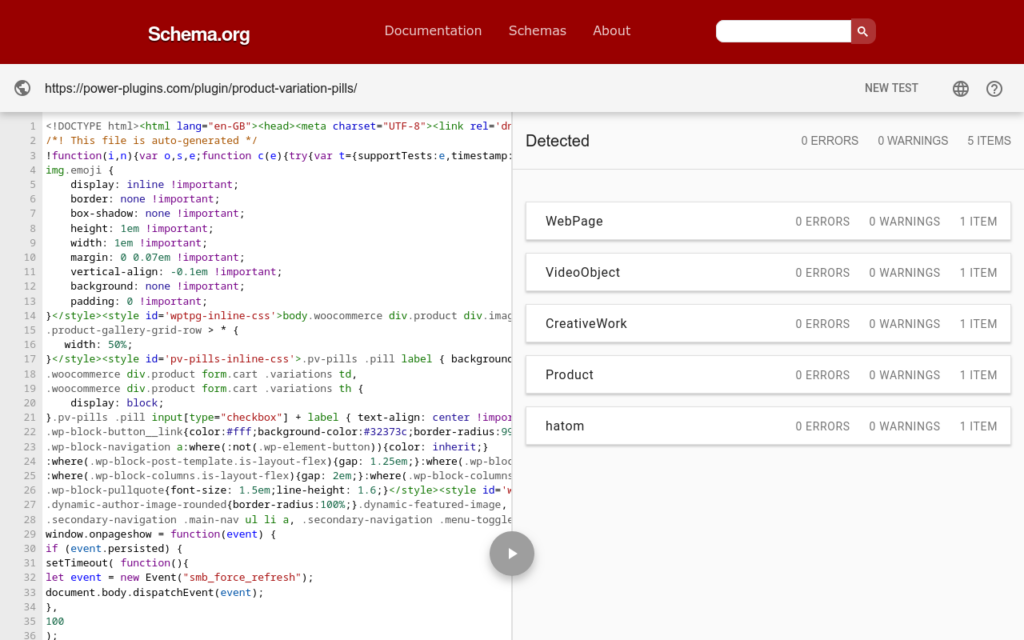
Let’s start by verifying the structured data. Take your page’s URL and run a test in the Schema Markup Validator.


The test shows which “objects” can be detected and extracted from the page’s code. In this example, the interesting items are “VideoObject” and “Product”. Because neither of these have errors or warnings, the page is eligible for inclusion in Google’s web/product search results AND in video search results. That’s a nice SEO win 👍
If there are warnings or errors in the object list, fix them before you do anything else. Google Search Console will show more detailed warnings & advice on the product object. So if your page is on a live site, submit it to Google’s priority crawl queue and you’ll be able to review the results in 24-48 hours (usually).
Test page speed
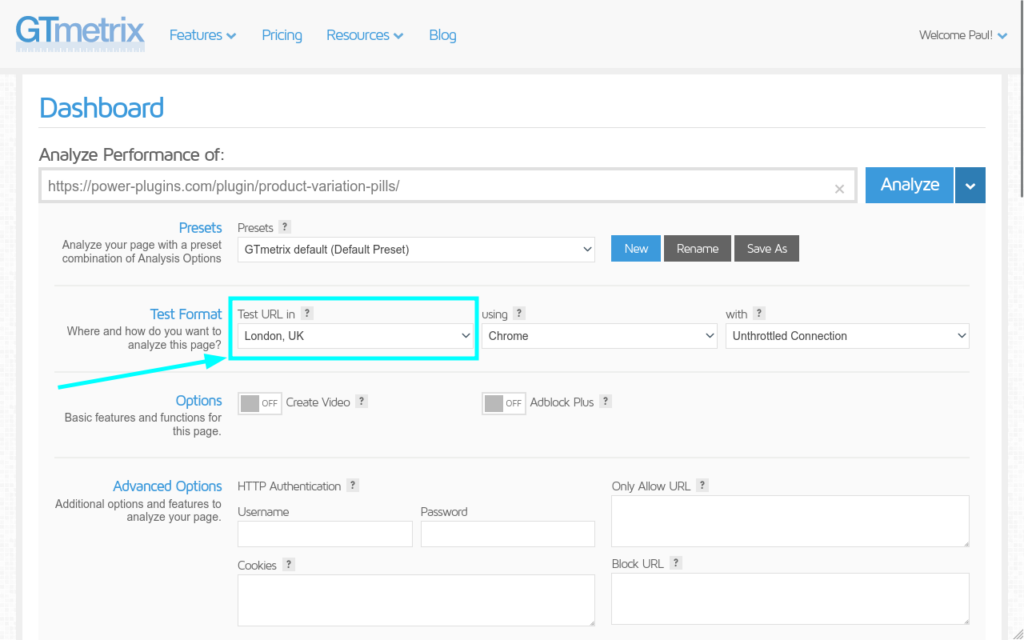
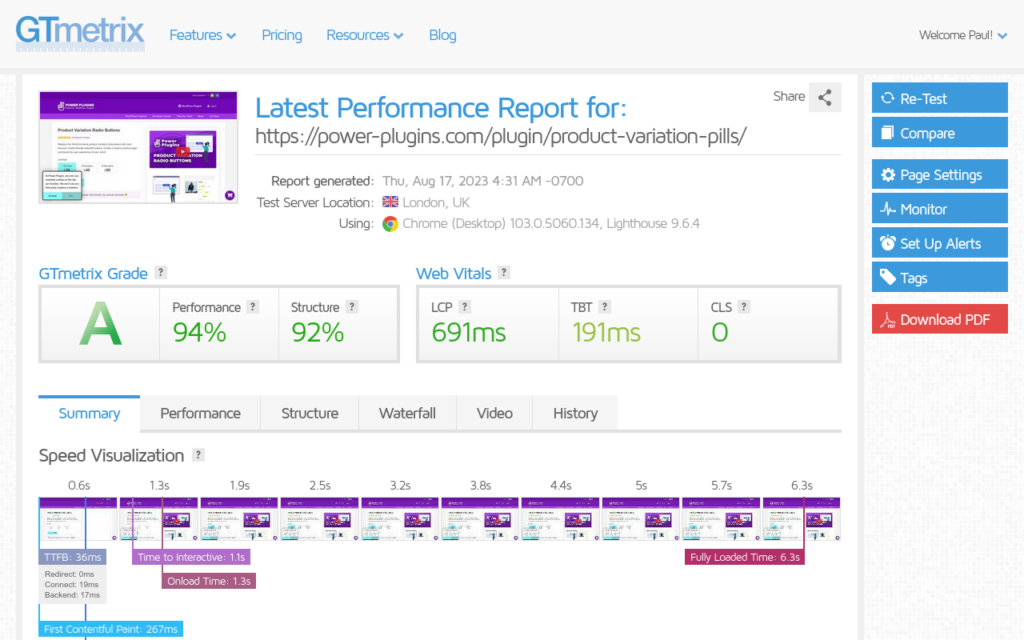
To test the page load speed, log in to GTmetrix (it’s free) and run a test for your product page (not the site’s front page).
Important: Choose a test location close to where your customers are. If you’re selling internationally, run the test from multiple locations (e.g. London, New York, California and Sydney). You should get scores of “B” or above for “performance” and “structure”.


If you’re getting a low performance score (i.e. your page is slow), use the “waterfall” tab to find out what’s causing the problem. There are lots of tutorials on how to speed up WordPress. It usually comes down to finding out which plugin is causing the problem and switching it off (or replacing it).
SEO Tests
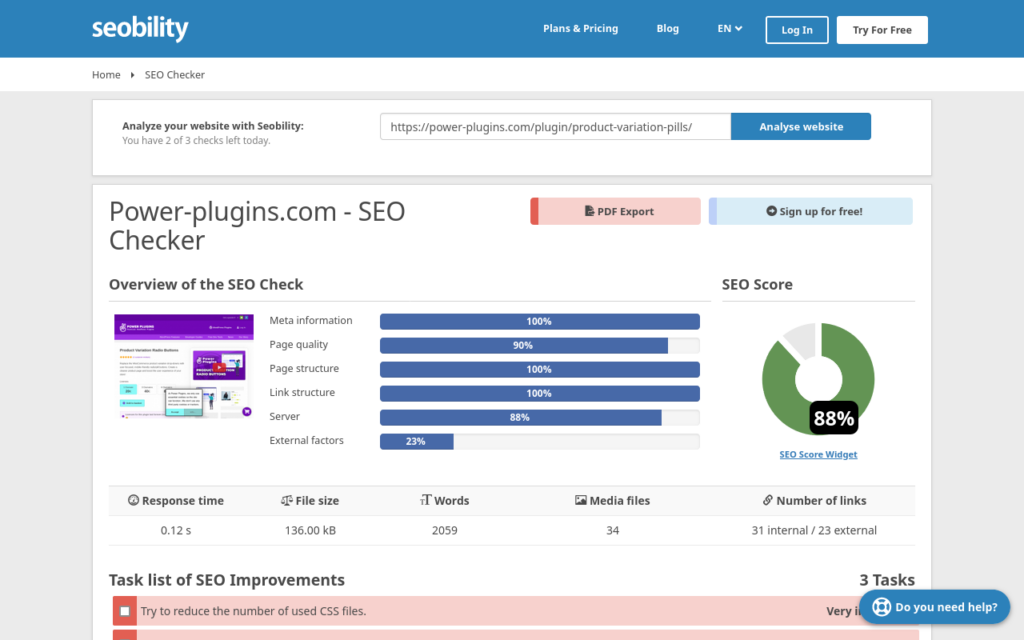
Next up, run your page through a free SEO checker to make sure you’ve not missed anything. In this case, we need to do some work on aggregating the JavaScript & CSS assets, but the page’s meta-data, structure and content look OK.

It’s good practice not to rely on one single SEO tool. I like to use Seobility and Screaming Frog SEO spider because I have a technical background. You might also consider Ahrefs (free or paid) and, of course, Semrush (paid).
User experience tests
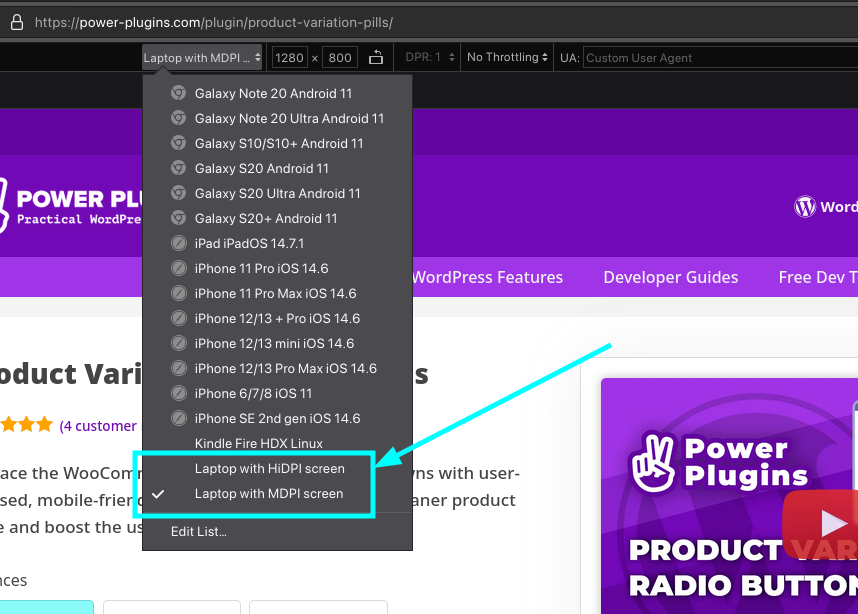
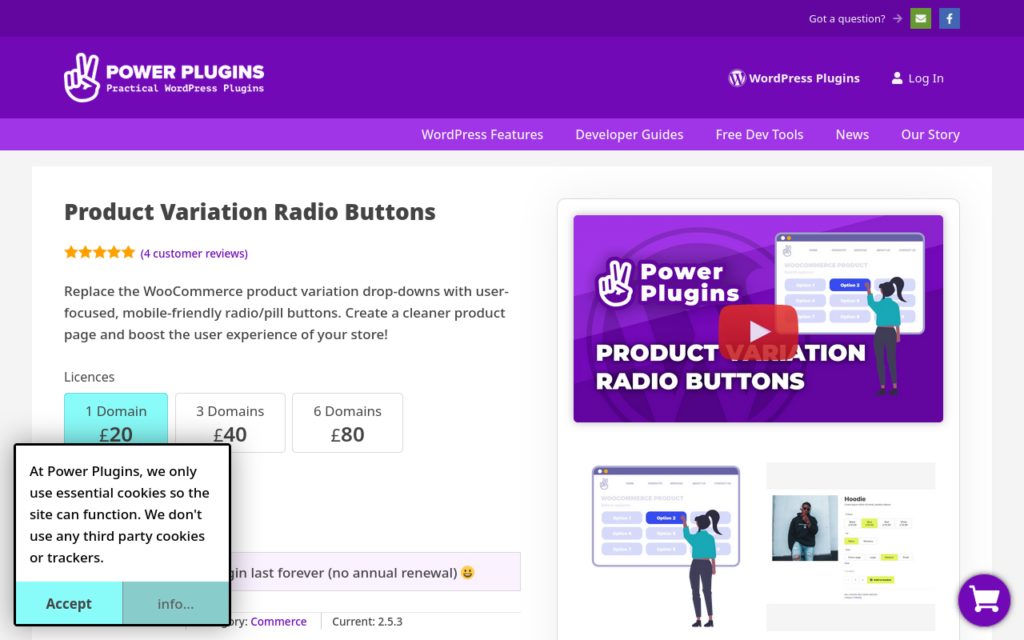
The final check is one that developers often forget to run. It involves testing for first-time non-logged-in users, with an appropriate screen size. Most Power Plugins customers are designers & developers using laptops, so we test like this:
- Open a private browsing window
- Open Dev Tools
- Switch the screen size to “Laptop with MDPI” (or HDPI)
- Navigate to the product page
If your customers are more mobile-centric, test with “iPhone” for the screen size.
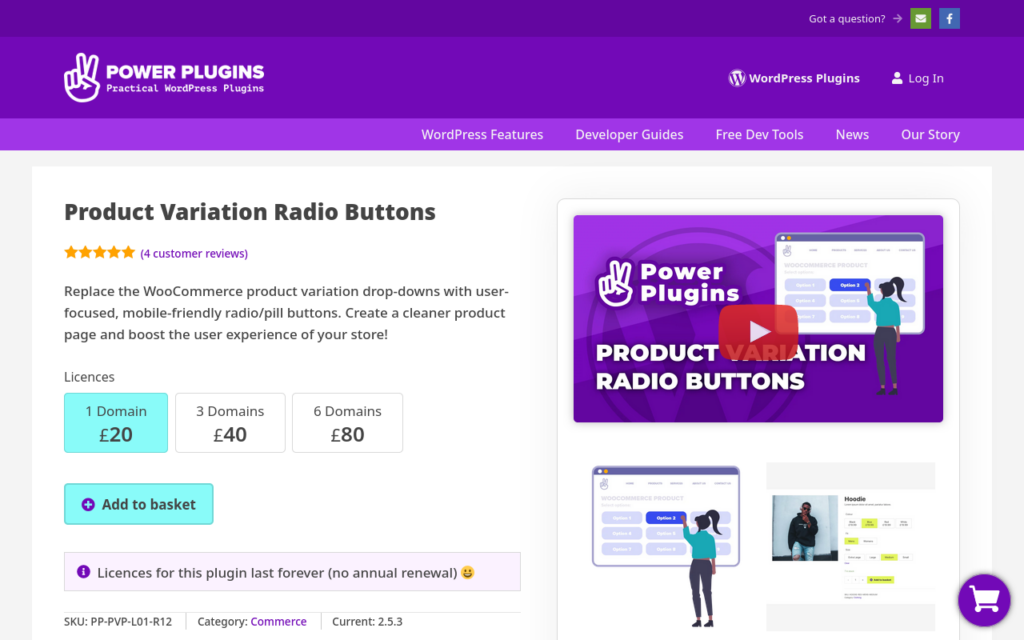
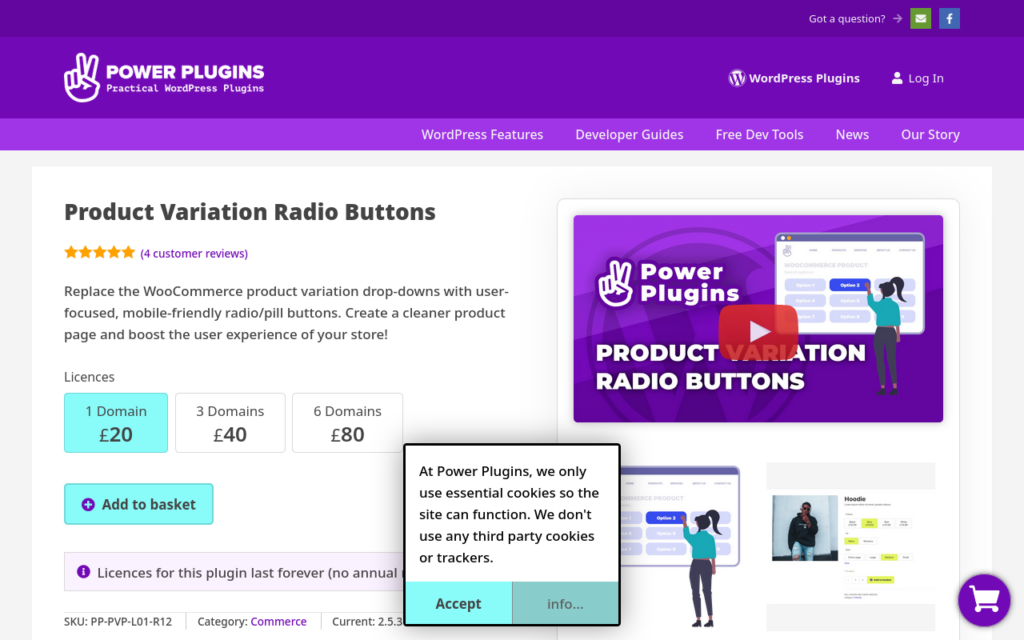
Skipping this test can put you in a real mess. See how the GDPR Cookie Consent box is at the bottom centre of the page. If we had it in the bottom-left, the box would obscure the “Add to basket” button, which is the primary call-to-action for the entire site. Not good 😐 👎


Now we’ve verified all the important content is above-the-fold… price, video, images and the add-to-cart button. And new users can get to the key actions without scrolling down the page. Great 👍
Push to Google
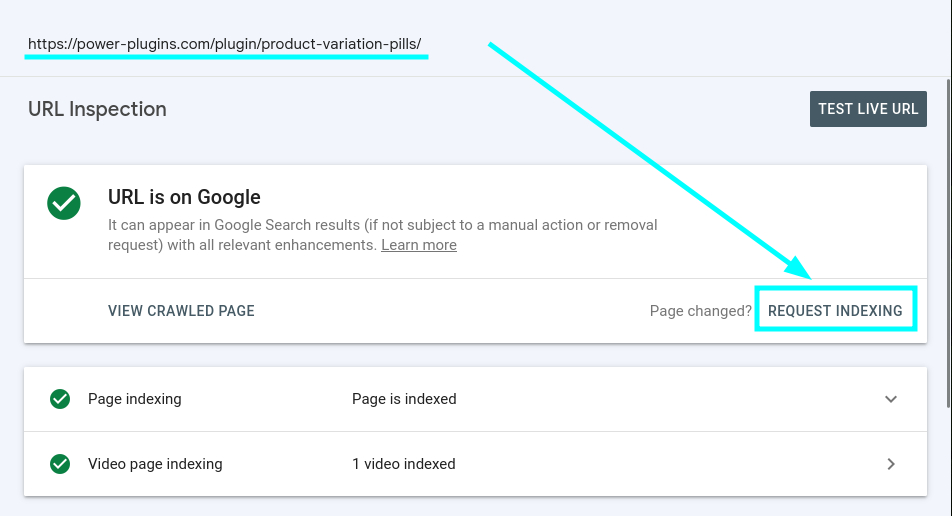
When you’re happy with your page’s test results, go to Google Search Console and submit the page for priority indexing. It should be indexed within 48 hours (usually within 24 hours).

That’s it – a repeatable check-list you can follow each time you change an individual product page, or your product page template 😎 👍