Sticky Menu Basket
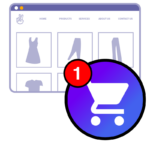
A cool responsive floating cart/basket button for WooCommerce sites. It comes with a configurable item-count badge and can be positioned in the top, bottom, left, or right of your website. Great for mobile-first stores!

Licences for this plugin last forever 😀

100% No-Risk, Money Back Guarantee!
Over the next 14 days, if our plugins aren't right for you, we’ll refund 100% of your money. No questions asked!
About Sticky Menu Basket
Add an always on-top floating cart button to your website’s WooCommerce cart/basket.
- Easy to style it to match your site’s branding
- Developer-friendly filters to control the placement of the item-count badges
- Customise the HTML on the main overlay button
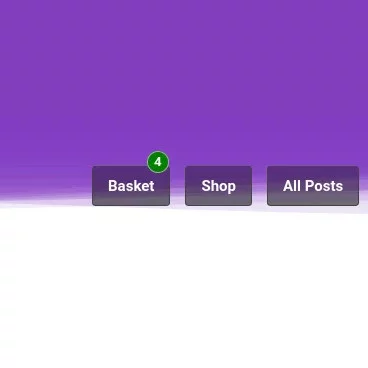
- Add an animated item-count badge to any page element, including menu items
- Auto redirects to the shop page if the cart page is empty
Sticky Menu Basket works out-of-the-box. Just install it and use it.
Styling the Cart Button
The first thing you’ll want to do with Sticky Menu Basket is change the colour of the always-on-top button. You can do this with a very small piece of CSS.
The main button is a link element: <a class="smb-container ...">...</a>
Example One: Solid Colour
/**
* Green Sticky Menu Basket button with a thick black border.
*/
.smb-container {
background-color: green;
border: 4px solid black;
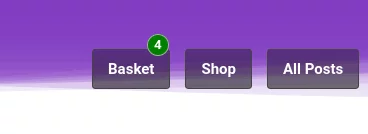
}Example Two: A Linear Gradient
/**
* Gradiated Sticky Menu Basket button with a thin grey border
* and a soft shadow.
*/
.smb-container {
background-image: linear-gradient(128deg, #0693e3 0, #9b51e0 100%);
border: 1px solid #444;
box-shadow: 0 0 1em #00000044;
}Adding Cart Item Count to a Menu Item
You can use Sticky Menu Basket to attach a cart item-count badge to any HTML element on the page. This is useful when you want to add it to a menu item. Any HTML item on the page that has a CSS class of menu-item-basket will have an item-count badge attached to it.
In your WordPress site’s admin area, edit the menu item you want to attach your item-count badge to. If you don’t see an option that says “CSS Classes (optional)” then…
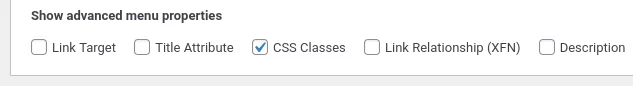
In the top-right, click the pull-down option that says “Screen Options”. Then tick “CSS Classes” and close the screen options again.
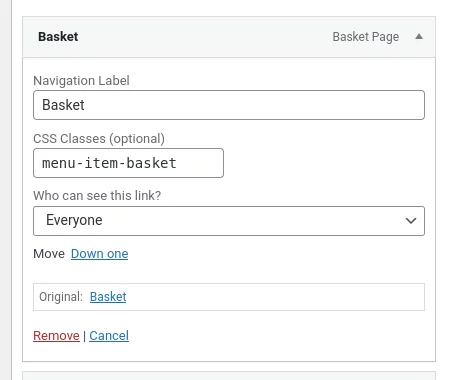
Edit your menu item and add menu-item-basket to the CSS Classes. Then just save the menu, and then check it’s working.
Changelog: Sticky Menu Basket
Version 2.3.3
Released: 2025-06-09
- Updated the power-plugins core library for cleaner PHP 8.4 support.
Version 2.3.2
Released: 2024-03-30
- Minor update to bring the internal power-plugins library up-to-date.
Version 2.3.1
Released: 2023-08-16
Added the filter, "smb_empty_cart_rediect_url" to override the redirect URL when you try to view the cart/basket page when it's empty.
Older releases
- Major rewrite of the JavaScript so improve page-load speed.
- Better optimisation when used with a minifier like Autoptimize.
Revert recent JavaScript logic back to original version.
- Reconfigure the frontend JavaScript to refresh the basket item count badge more efficiently. It should give a small improvement to page-load speeds.
- Better detection of bots to enable/disable the empty-basket redirect.
- Minor update to the Power Plugins support library.
- Added a (hidden) screenreader text span to the sticky button.
- If a menu item has the "menu-item-badge" CSS class, and the menu item has children, we no longer attach badges to all the child menu items.
- Updated the Power Plugins support library to 1.2.7.
- Minor update to supporting Power Plugins libraries
- Added de_DE and fr_FR translations (machine-translated)
Remove WooCommerce's built-in redirect from the checkout to the shop, when cart is empty, if the user agent is a bot. This is to let bots crawl the empty empty checkout page without encountering a soft 404. Regular users will be unaffected.
Tweak bot user-agent detection again and added to the user agent regex.
Minor adjustment to the auto-redirect from the checkout and basket pages. Better detection of spiders/bots.
Minor update to prevent Bots from being redirected away from the basket page when the basket is empty.This should give cleaner results when analysing a site's SEO metrics.
Minor update, with the updated power-plugins.com updater library.
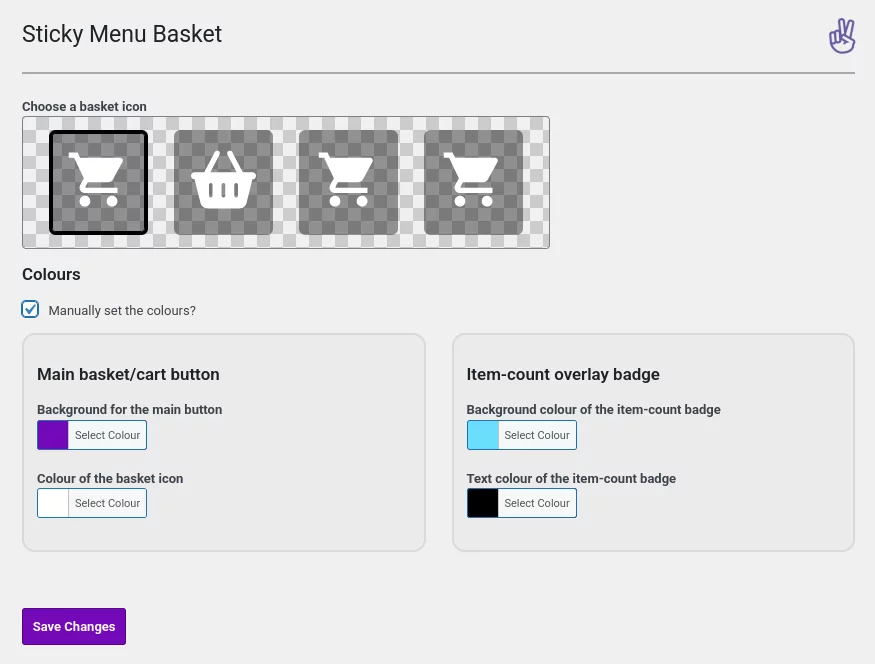
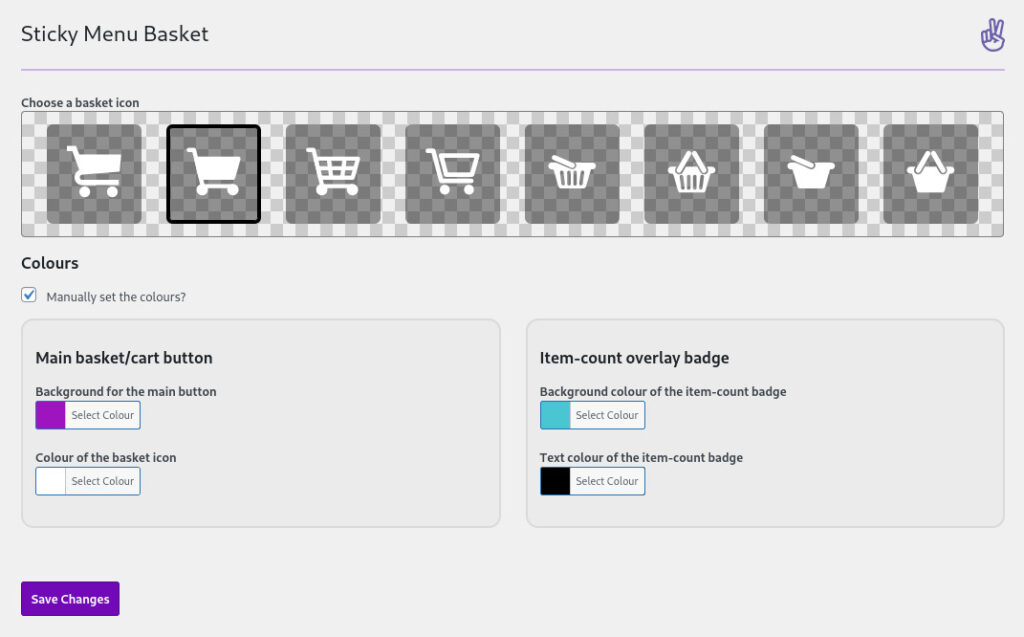
- Added some great new built-in cart and basket icons to choose from.
Added settings to the back-end to make it much easier to configure the floating cart button.
Integrate with Power Plugins updates.
- Refactored code.
- Fixed a bug that caused an error when WooCommerce is uninstalled.
- Removed calls to the deprecated woocommerce_get_page_id() function.
- Minor tidy-up on the CSS.
- Replaced reliance on FA4 by inlining an SVG cart image.
- When viewing the cart page, if you remove the last item from the cart, we now bounce the user back to the shop page, instead of leaving them viewing an empty cart page.
- Integration with proper update checking and change log.
- Initial development release.

















Richard –
Well, that solved a problem people were having with getting to the basket on the mobile site. Great plugin, didn’t need to do anything after it was installed, but did change the colours. If only all plugins were this simple to use.
Paul –
Cheers Richard. I’m glad it’s helped you out with your WooCommerce project 👍
Clare –
This sticky menu basket means your customer can always find their cart, and access it quickly to make a purchase. Great way to make the customer UX better. Power plugins are quick to respond to any queries and provide great support.