Top Notification Bar
Add a fully customisable top notification banner to any content on your website.

Licences for this plugin last forever 😀

100% No-Risk, Money Back Guarantee!
Over the next 14 days, if our plugins aren't right for you, we’ll refund 100% of your money. No questions asked!
About the Top Notification Bar plugin
Add a fully customisable top notification banner to any content on your website. It’s super easy to set up site-wide notifications, and you can use filters to customise it at runtime in PHP (if you want to).
Setting it up
After you’ve installed and activated the plugin, go to Settings > Top Notification Bar and enable the notification.
InformationRemember to keep the content simple, and check that it looks good on mobile.
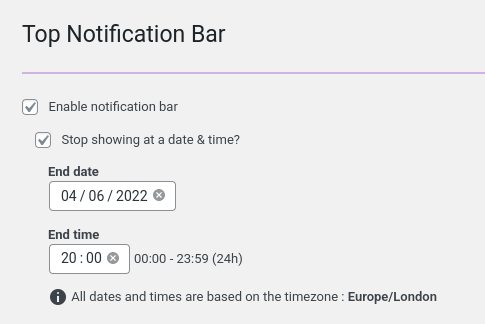
Only Display Until a Date & Time
You can set the top bar to stop displaying after a particular date & time.
Important The date and time is relative to the server’s time zone, not the viewer/browser time zone.
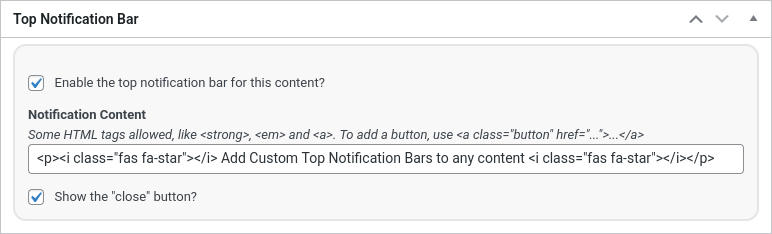
Notifications for individual posts
You can create per-content top bars too, which is great for individual products, posts or pages.
This per-content “Enable” setting overrides whatever you’ve got set in the main Settings page.
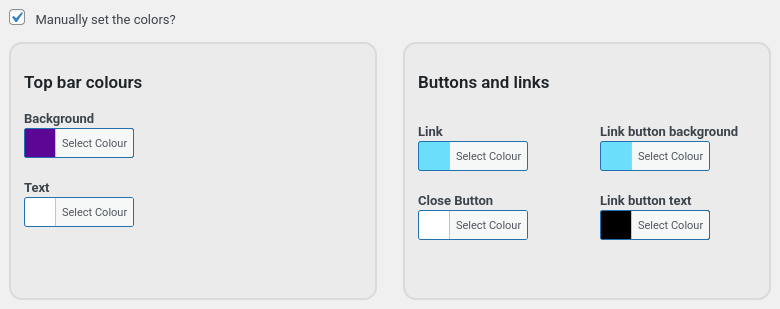
Colours and styles
By default, the plugin will try to use colours from your site’s theme, but you can manually set the colours if you want. This will inject the colours as inline CSS class overrides.
If you don’t want choose the colours in the settings page, you can define them in your theme’s stylesheet.
| Item | CSS class | CSS property |
|---|---|---|
| Top bar background | .tbag-container | background-color |
| Top bar regular text | .tbag-container p | color |
| Regular link text | .tbag-container p a | color |
| Button background | .tbag-container p a.button | background-color |
| Button text | .tbag-container p a.button | color |
| “Close” button | .tbag-container .tbag-close | fill |
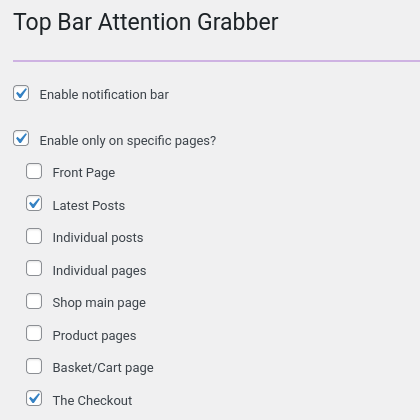
Conditional Top Bars
By default, when you enable the notification top bar, it will be shown on every page/post/archive/product/etc.
Enabling the top bar on specific pages can improve the user experience a bit. You might also find that keeping the top bar off your front page might reduce your cumulative layout shift.
If WooCommerce is detected on your site, you can choose some additional endpoints for your top bars.
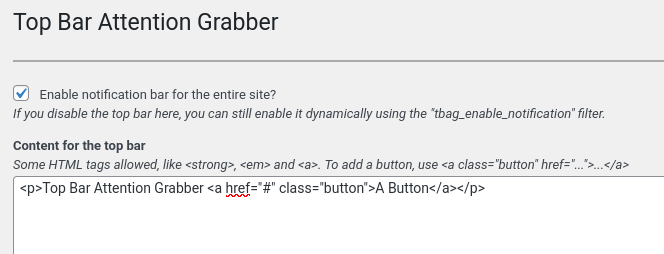
Conditionally showing the Top Bar using code
To get fine-grained control, you can implement your own conditions with just a few lines of code.
Information It’s recommended to use a custom child theme so you can edit functions.php.
In the top bar’s settings, disable the notification bar for the entire site. Enter your top banner’s notification content – remember to wrap it in paragraph tags <p>...</p>.
Edit your child theme’s functions.php file and paste the following into it:
function custom_tbag_enable_notification($is_enabled) {
if (is_front_page()) {
$is_enabled = true;
}
return $is_enabled;
}
add_filter('tbag_enable_notification', 'custom_tbag_enable_notification', 10, 1);Set a different notification on the WooCommerce “shop” page
If the top bar is enabled on your entire site, but you want a different message on your shop’s main page, you can try something like this in your functions.php:
function custom_tbag_notification_html($notification_html) {
if (function_exists('is_shop') && is_shop()) {
$notification_html =
'<p><i class="fas fa-store"></i> 10% off This Weekend Only <i class="fas fa-store"></i></p>';
}
return $notification_html;
}
add_filter('tbag_notification_html', 'custom_tbag_notification_html', 10, 1);
Notice the Font Awesome “fa-store” icons in there, and that the entire notification HTML is wrapped up in paragraph tags.
Dynamically enable/disable the “Close” button
This snippet will remove the “close” button for any top bar that’s showing on a WooCommerce Product page:
function custom_tbag_enable_close_button($is_enabled) {
// Don't show the close button for top bars on Product pages.
if (function_exists('is_product') && is_product()) {
$is_enabled = false;
}
// For other content, let the regular settings pass-through.
// ...
return $is_enabled;
}
add_filter('tbag_enable_close_button', 'custom_tbag_enable_close_button', 10, 1);
Action & Filter Hooks
| Hook | Parameters | Notes |
|---|---|---|
| tbag_enable_notification filter : bool | $is_enabled | Returns whether or not the top bar is enabled. By default, $is_enabled is the value from the plugin’s settings page. |
| tbag_notification_html filter : string | $html | The HTML to display in the top bar. The HTML elements you can use in here is restricted by the standard wp_kses_post() function. Font Awesome icons should work fine. |
| tbag_enable_close_button filter : bool | $is_enabled | Enable the “close” button. |
| tbag_close_button_html filter : string | $html | Inner HTML for the “close” button. You could return an inline SVG, a Font Awesome icon, an image <img src="..." />, or any other HTML that can pass through wp_kses_post(). |
| tbag_has_end_time filter : bool | $has_end_time | Does the top bar have an end date/time, after which it shouldn’t be shown? |
| tbag_end_timestamp filter : int | $timestamp | The date/time that the top bar should not be shown after. This is a UNIX Timestamp. A value of zero means there is no end time for the top bar – it will always be displayed. |
Changelog: Top Notification Bar
Version 1.2.0
Released: 2022-08-11
Updated the core power-plugins libraries. No new primary functionality.
Version 1.0.5
Released: 2022-06-01
Added an option to stop showing the global top bar at a specific date/time.
Version 1.0.4
Released: 2022-05-16
Updated power-plugins admin core so it plays nicer when multiple power-plugins have meta boxes showing in the same post editor.
Older releases
Added a post-content meta box to make it easy to add specific top bars to posts, pages and products. You can still override the settings in code, but it makes it much easier to deploy more sophisticated campaigns without having to do anything in PHP.
Added a new option to the settings page to make it easier to enable/disable the top bar on different types of content, without needing to write any code.
Change the default behaviour so the top bar is OFF when the plugin is first installed.
Initial release via Power Plugins.









Reviews
There are no reviews yet.