Simple Socials
Easily add social media buttons so content, widgets and anywhere you want.

Licences for this plugin last forever 😀

100% No-Risk, Money Back Guarantee!
Over the next 14 days, if our plugins aren't right for you, we’ll refund 100% of your money. No questions asked!
- Description
- Changelog
- Usage
- Built-in Socials
- Custom Socials
- Actions & Filters
- Styling & Icons
- Shortcodes
- Reviews (0)
About Simple Socials
Simple Socials is a social media networks widget that automatically uses your settings from existing plugins such as Yoast. Just set your main social media URLs in Yoast and Simple Socials will pick them up and show them on your site. You can also add your own networks and contact methods, such as a phone number, a link to your “contact us” page, or whatever you want.
If you don’t use Yoast, you can still use Simple Socials!
All the Socials!
Widgets, shortcodes and inline buttons.
Changelog: Simple Socials
Version 1.2.4
Released: 2023-04-07
- Added support for Trip Advisor. When adding a Trip Advisor to your Yoast settings, make sure to use a tripadvisor.com URL (i.e. not ".co.uk" or other country-level URL).
- Updated the Power Plugin core library.
Version 1.2.3
Released: 2022-08-24
Minor new addition so you can apply any horizontal flex justify (left/start, centre, space-between, etc) to the button-list widget.
Version 1.2.2
Released: 2022-07-25
Added support for Vimeo and TikTok. Just add your socials into Yoast's Socials as usual and Simple Socials will pick them up.
Older releases
Minor update to include the new power-plugins.com update library.
- Updated to handle the changes in version 18.9 of Yoast.
- Added a proper Settings page to make it much easier to customise the plugin without having to hook everything in PHP.
Added the "networks" parameter to the all_social_buttons shortcode so you can specify a space-separated list of social network slugs. If omitted, it defaults to showing all socials (as it did before).
Added an option to the widget so you can specify the link target blank, top, etc... with rel="noopener".
Minor updates to the CSS.
Minor updates and fixes, and two new features to reduce the amount of custom CSS you need to write.
- Updated the CSS so that social icons work better in the Astra primary menu (as a widget).
- Added new "Shape" (round|square) option to the widget for button shape.
- Added new "Spacing" to the widget to control the gap between the buttons.
- Integrated newest version of Power Plugins updater.
- Integration with Power Plugins updates.
- Code refactoring and minor roll-up.
- Stub
- Add built-in support for showing a phone number.
- Small adjustment to the CSS to better v-center FA large icons.
- Add built-in support for showing default RSS2 feed icon.
- Add a the social_isenabled$network action to easily disable a social with __return_false.
- Made the require_once statements more robust in the plugin main file. Only really affects people who use wp-cli to interact with WordPress.
- Switch between FontAwesome 4 and FontAwesome 5 with a filter.
Important FontAwesome doesn't ship with this plugin. It is assumed that your site already has FA4 or FA5 available.
- Pick and choose which socials to show in individual widgets.
- Added smps_get_social_url() to functions.php so you can grab social network
- URLs from your own code.
- Minor tweaks and revisions to support the documentation on Power Plugins.
- Initial build.
Using Simple Socials
You can add social buttons to your site in two ways. Use the Widget to show lists of Socials in a widget area, or use the shortcodes to display individual socials inline in your content, like this Follow us on FacebookContact us by email, and like this:
Follow us on FacebookFollow us on Facebook Subscribe to our RSS2 feedSubscribe to our RSS2 feed
ImportantBecause most websites already have Font Awesome installed, Simple Socials dos not ship with any icons. If your site doesn’t already use Font Awesome, you’ll either need to add it, or supply your own icons.
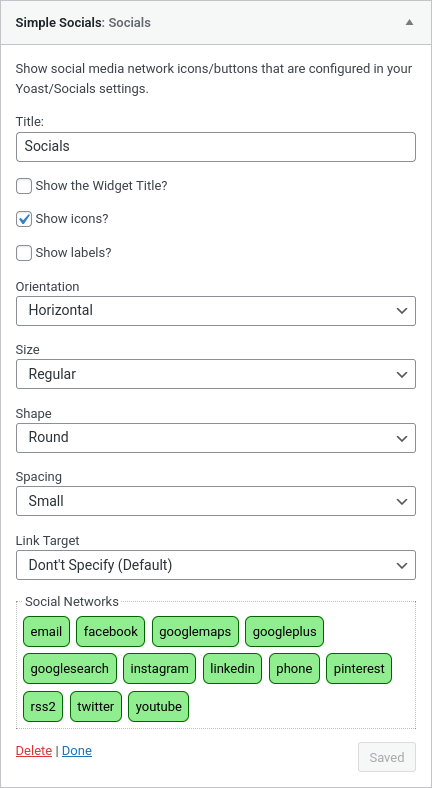
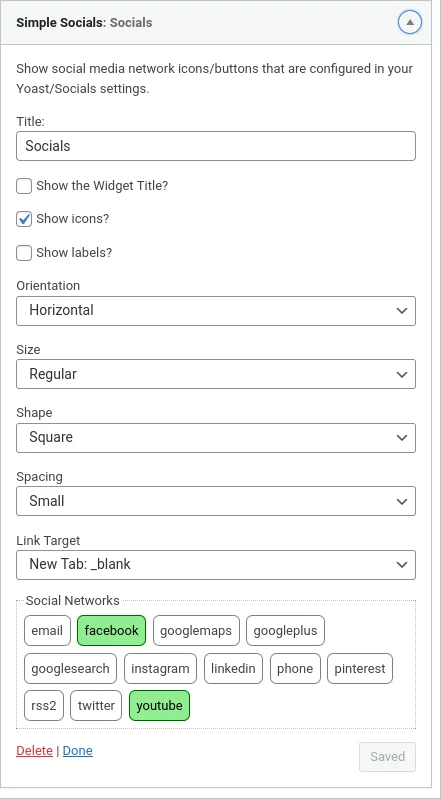
The Socials Widget
The widget is easy to configure and works straight out of the box.
| Title | The title to show above the widget |
| Show the Title? | An easy way to hide/show the widget |
| Show icons? | Show the icons for the socials |
| Show labels? | Show the labels for the socials |
| Orientation | Either horizontal or vertical |
| Size | Regular or Large |
| Shape | Regular or Round |
| Spacing | Gap between the buttons |
| Link Target | Normal, or open in a new window/tab |
| Social Networks | Choose which socials to show in the widget |
Configuring the Socials in Code
Using the “email” network as an example, you can configure its properties with these filters:
// Set the URL for Email buttons.
function custom_social_url_email($url) {
return site_url('contact');
}
add_filter('social_url_email', 'custom_social_url_email');
// Set the Tool Tip / Label for Email buttons.
function custom_social_text_email($url) {
return 'Send us an email';
}
add_filter('social_text_email', 'custom_social_text_email');
// Set the Icon HTML for Email buttons.
function custom_social_icon_email($url) {
// return '<i class="fa fa-envelope" aria-hidden="true"></i>'; // Font Awesome 4
return '<i class="fas fa-envelope"></i>'; // Font Awesome 5
}
add_filter('social_icon_email', 'custom_social_icon_email');Usually you’ll only want to change the URL, but any of the above properties will work for any social.
Built-in Social Networks
Although the Yoast socials are usually configured with Yoast itself, you can override them with the social_url_$network_slug filter even when Yoast isn’t installed.
| Source | Network Slug | Notes |
|---|---|---|
| Built-in | A useful way of linking to your site’s main Contact/Email Use page. | |
| Yoast | Configure it in Yoast’s SEO/Socials area. | |
| Built-in | googlesearch | Link to your Google Search listing. |
| Built-in | googlemaps | Share your site on Google Maps. |
| Yoast | Configure it in Yoast’s SEO/Socials area. | |
| Yoast | Configure it in Yoast’s SEO/Socials area. | |
| Built-in | phone | Set the URL to something like “tel:+44-1234-987654”. |
| Yoast | Configure it in Yoast’s SEO/Socials area. | |
| Built-in | rss2 | Your WordPress site’s RSS2 feed. |
| Yoast | tripadvisor | Configure it in Yoast’s SEO/Socials area, using your tripadvisor “.com” URL (i.e. not “.co.uk”, “.fr”, etc) |
| Yoast | Configure it in Yoast’s SEO/Socials area. | |
| Yoast | youtube | Configure it in Yoast’s SEO/Socials area. |
Create a Custom Social
To create a custom social, you need to add two hooks in your code. One to add your social to the master list, and the other to provide the URL. In this example, we’ll create a custom social button for Weibo.
In your custom child theme, open functions.php and add the following code:
/**
* Add Weibo to the list of socials.
*/
function smps_all_socials_custom(array $socials) {
$socials['weibo'] = array(
'text' => 'Connect on Weibo',
'icon' => '<i class="fab fa-weibo"></i>',
);
// You can add more socials here...
// $socials['social-name'] = array(
// 'text' => 'Tool Tip / Button text',
// 'icon' => '<i class="fas fa-question"></i>',
// );
return $socials;
}
add_filter('all_socials', 'smps_all_socials_custom');
/**
* Set the URL for the Weibo social.
*/
function smps_social_url_weibo($url) {
return 'http://weibo.com/yourprofile';
}
add_filter('social_url_weibo', 'smps_social_url_weibo');Then all you need to do is add a splash of colour. Open your custom child theme’s style.css, add the following:
/**
* Set the background colour for Weibo social buttons.
*/
.smps-network-weibo {
background-color: #d1570e;
}Action & Filter Hooks
Filters you can hook in Simple Socials
| Hook | Parameters | Notes |
|---|---|---|
| all_socials filter | $all_social_metas | Returns a list of all social network metas in an array, whether they social networks are configured, or not. |
| configured_socials filter | $configured_socials | Like the all_socials filter, but it only returns socials network metas that have been configured, which means that each social network meta has a value in its “url” key. |
| social_text_<network> filter | $label | Text used when a social button has its label showing. Also used for screen readers. |
| social_icon_<network> filter | $html | HTML for the social network icon. By default, this is a FontAwesome 5 icon,. |
| social_url filter | $url $network $social_meta | Return the URL for the for the social media network specified in $network. If the network is not configured, return null/empty. |
| social_url_<network> filter | $url, $social_meta | As above, but with the social media network passed in the filter name instead of as a parameter to the filter. |
Custom Styling & Icons
By default, Simple Socials uses Font Awesome 5 to draw its icons, but you can change this and override colours, size and layout too.
ImportantBecause most websites already have Font Awesome installed, Simple Socials dos not ship with any icons. If your site doesn’t already use Font Awesome, you’ll either need to add it, or supply your own icons.
Styling the Layout
Example CSS snippets.
/*
* Change the colour of the email button
*/
.smps-network-email {
background-color: blue;
}
/*
* For the Socials widget in the site footer, put a gap of 1em
* between each button and make the buttons round.
*/
footer .smps-socials ul {
gap: 1em;
}
footer .smps-social-btn {
border-radius: 50%;
}
/*
* Change the large size so the icons aren't not quite-so-big.
*/
.smps-socials.large .smps-social-btn {
font-size: 14pt;
}Changing the Icons
Font Awesome 4 & 5
By default, Simple Socials outputs icon HTML snippets for Font Awesome 5. Use the smps_font_awesome_major_version filter to change which version of Font Awesome to use.
// Tell Simple Socials to output icon HTML form FA 4.7
add_filter('smps_font_awesome_major_version', function () {
return 4;
});Custom Icons
You can change individual social button icons like this:
// Set a custom icon for the Email button.
function custom_social_icon_email($url) {
// Get the base URL of our custom child theme.
$base_uri = get_stylesheet_directory_uri();
$icon_url = sprintf('<img src="%s" />', esc_url($base_uri . '/email.png'));
return $icon_url;
}
add_filter('social_icon_email', 'custom_social_icon_email');…or you could set all the icons in a single filter, like this:
// Override some social icons.
function custom_all_socials(array $socials) {
// Get the base URL of our custom child theme.
$base_uri = get_stylesheet_directory_uri();
$socials['phone']['icon'] =
sprintf('<img src="%s" />', esc_url($base_uri . '/phone.png'));
$socials['email']['icon'] =
sprintf('<img src="%s" />', esc_url($base_uri . '/email.png'));
$socials['facebook']['icon'] =
sprintf('<img src="%s" />', esc_url($base_uri . '/facebook.png'));
return $socials;
}
add_filter('all_socials', 'custom_all_socials');Social Media Button Shortcodes
Simple Socials comes with a couple of shortcodes so you can sprinkle social media buttons around your site, in the content or in sidebars.
Shortcode: social_button
Add inline social media buttons to your content with a shortcode:
| Parameter | Description |
|---|---|
| network string : slug | The slug of the (social) network to show, e.g. “facebook”, “email” or “youtube”. |
| show_icon bool : default=true | Show the network’s icon? |
| show_label bool : default=false | Show the network’s label? |
Shortcode: all_social_buttons
Add a group of social media buttons as a shortcode:

| Parameter | Description |
|---|---|
| networks string : slug | A space-separated list of the socials you want to show. If left empty, all configured networks will be shown. Example, “facebook twitter email” |
| show_icon bool : default=true | Show the network’s icon? |
| show_label bool : default=false | Show the network’s label? |
| size string : default=”regular” | Valid values are “regular” or “large”. |
| orientation string : default=”vertical” | Valid values are “vertical” or “horizontal”. |
| class string | A space-separated list of CSS classes. |





Reviews
There are no reviews yet.